Chapter 3 文章を表示しよう
Section 1 クリック待ちをする
クリック待ちとは?
ノベルゲームをプレイしたことがあれば、クリック待ちについてはなんとなくご存じの方も多いと思います。多くのノベルゲームは、文章は一気に表示されず、読点や句点といったきりのいい場所でクリックやタップをすることで、続きの文章が表示される仕組みになっています。
それでは「first.ks」にタグを書き加えて、クリック待ちを設置してみましょう。
行末クリック待ち ── [l]
クリック待ちには行末クリック待ちと改ページクリック待ちの2種類があるのですが、まずは行末クリック待ちを設置してみることにします。
[l]タグを使うと、その箇所で行末クリック待ちを行うことができます。
**first.ks
[playbgm storage=madoromi]
[current layer=message0 page=fore]
[position visible=true]
[image storage=bg1 layer=base page=fore]
[image storage=migiri1 layer=0 page=fore visible=true]
はじめまして!__[l]__
行末クリック待ちしました。[p][cm]
「first.ks」を上記のように書き換えてビルドすると、「はじめまして!」まで表示されたあとに「待ち」の状態となり、クリックすると次の「行末クリック待ちしました。」が表示されるようになったと思います。
改行 ── [r]
せっかく行末クリック待ちを設置したのに、今のままでは「はじめまして!行末クリック待ちしました。」というふうに、文章が1つの行にまとまってしまっています。
[r]タグを使うと、その箇所で改行を行うことができます。
はじめまして![l]
となっている行の末尾に[r]タグを追加して、
はじめまして![l]__[r]__
としてみてください。今度は、行末クリック待ちの後にきちんと改行が入ってから、次の文章が表示されたことと思います。
![[l]タグ(行末クリック待ち)と[r]タグ(改行)はセットで使われることが多いです](images/3-1_ss_l.png)
改ページクリック待ち ── [p]
次に改ページクリック待ちを設置してみましょう。
「first.ks」の末尾に「改ページクリック待ちしました。」という文を書き加えます。
**first.ks
[playbgm storage=madoromi]
[current layer=message0 page=fore]
[position visible=true]
[image storage=bg1 layer=base page=fore]
[image storage=migiri1 layer=0 page=fore visible=true]
はじめまして![l][r]
行末クリック待ちしました。[p][cm]
__改ページクリック待ちしました。__
すると、「行末クリック待ちしました。」という文が表示されたあと「待ち」の状態になり、クリックするとそれまでの文章が消えて「改ページクリック待ちしました。」という文が表示されます。これが改ページクリック待ちです。
実は、最初から書いてある[p]タグが改ページクリック待ちのタグだったのです。
表示されている文章の消去 ── [cm]
それでは、[p]タグの隣にある[cm]タグはどういうタグなのでしょうか?
試しに[cm]タグを消し、[p]タグだけ残した状態でノベルを動かしてみましょう。
すると、クリック待ち自体は設置されているものの、肝心の改ページ(それまで表示されていた文章が消えること)が行われないまま「改ページクリック待ちしました。」という文が表示されてしまいます。
実は、[cm]タグは改ページを行うためのタグです。[l]タグで行末クリック待ちをしてもその直後に[r]タグをおかないと改行が行われないのと同じように、[p]タグで改ページクリック待ちをした場合には、その後に[cm]タグを置いて改ページを行うようにしましょう。
[l]タグと[p]タグの違いはどこか?
ここまでに学んだとおり、これらのタグはクリック待ちしか行わず、肝心の改行や改ページを行うにはそれぞれ別のタグ([r]タグや[cm]タグ)を置く必要があります。だったら[l]タグと[p]タグの機能は同じじゃないか、と思われるかもしれませんが、実は1つだけ違いがあります。
それは画面上に表示されるグリフ画像の違いです。グリフ画像とは、ノベルが「待ち」の状態にあるとき、プレイヤーにクリックやタップを促すために表示される、小さな動くアイコンです。このアイコンを表示するのは[l]タグや[p]タグの仕事ですが、どちらのタグを使うかによって表示されるアイコンが微妙に異なります。
![[l]タグで表示されるグリフ画像](images/3-1_ss_l_glyph.png)
![[p]タグで表示されるグリフ画像](images/3-1_ss_p_glyph.png)
Section 2 字体や文字色などを変える
字体や文字色などを変える ── [font]
次に、表示されるテキストの字体や色(フォントといいます)などを変えてみましょう。
「first.ks」の最後に、以下のシナリオを書き足して、ビルドしてみてください。
今度は字体を変えてみます。[r]
こんなふうに、
[font color=0xff0000]文字を赤くしたり、
[font face=serif]明朝体にしたり、
[font size=24 color=0x0000ff]小さくしたりできます。[p][cm]
![[font]タグを使って文字の色や字体を変えます](images/3-2_ss_font.png)
[font]タグを書き足したことで、文字のフォントが変わりましたね。
今回は、初めて属性と値のあるタグを使いました。前節で学んだ[l]タグや[p]タグは属性がなくても動くタグでしたが、[font]タグは属性を指定しなければ用を成しません。
ここでは3つの[font]タグを順に指定しましたが、それぞれがどういう役割を果たしているか、1つずつ見てみることにしましょう。
[font color=0xff0000]
このタグではcolor属性に0xff0000という値が指定されています。0xff0000というのは16進数色コードと言われるもので、0xの後に6桁の文字か数字を書くことで色を表す仕組みです。0xff0000は「真っ赤」を表します。少々馴染みがない書き方ですが、以下のサイトなどで色コードと実際の色の対応を調べることができます(このサイトでは6桁の数字の前に#が置かれていますが、0xに置き換えて考えてください)。
[font face=serif]
このタグではface属性にserifという値が指定されています。serifは明朝体を表す文字列です。ちなみにゴシック体を表す文字列はsans-serifです。
[font size=24 color=0x0000ff]
最後のタグのように、属性と値のペアを複数指定することもできます。このタグでは、文字の大きさを24にすることと、文字の色を水色にすることを同時に行っています。
[font]タグには、この他にもたくさんの属性が指定できます。novelsphere.jsのドキュメントにはその全てが説明されていますので、余裕があれば読んでみてください。
標準のフォントに戻す ── [resetfont]
さて、フォントをさんざん変えたあと、ふと元のフォントに戻したくなったときには[resetfont]タグを使います。
このタグは次に紹介する[deffont]とセットで覚えておくといいでしょう。
ちなみに、[cm]タグで改ページを行ったときにも、[resetfont]と同じような効果(フォントのリセット)が発生します。
標準のフォントを設定する ── [deffont]
[resetfont]タグや[cm]タグを使って戻せるところの「標準のフォント」そのものを変えてしまうタグもあります。それは[deffont]タグです。
これまで書き換えてきた「first.ks」の最初に2つのタグを追加し、「first.ks」を以下のような状態にしてみてください。
**first.ks
__[deffont face=sans-serif color=0xeeeeee size=36]
[resetfont]__
[playbgm storage=madoromi]
[current layer=message0 page=fore]
[position visible=true]
[image storage=bg1 layer=base page=fore]
[image storage=migiri1 layer=0 page=fore visible=true]
はじめまして![l][r]
行末クリック待ちしました。[p][cm]
改ページクリック待ちしました。
今度は字体を変えてみます。[r]
こんなふうに、
[font color=0xff0000]文字を赤くしたり、
[font face=serif]明朝体にしたり、
[font size=24 color=0x0000ff]小さくしたりできます。[p][cm]
文字間隔や行間を変えるには?
[font]タグでは文字の色・字体・大きさなどを変えることができますが、文字間隔や行間といった設定を変えることはできません。
実は、このような設定を変えるためのタグは、別に用意されています。それは[style]タグです。
このタグの使い方は[font]タグと似ており、[resetstyle]タグや[defstyle]タグも用意されています。[style]タグの使い方について知りたい場合は、タグリファレンスを読んでみてください。
Section 3 メッセージの枠をデザインする
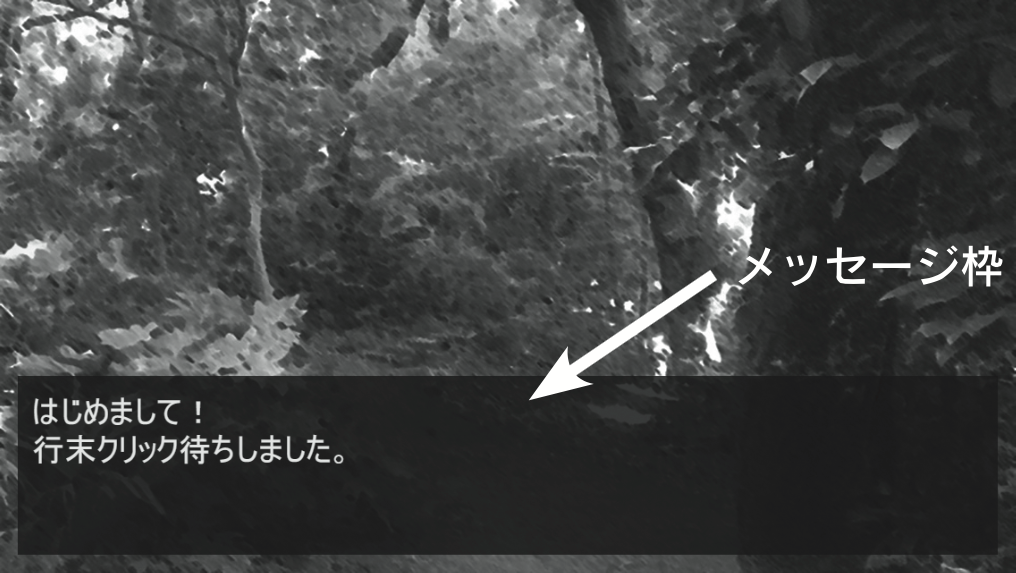
メッセージ枠とは何か?
これまで、テキストが表示される時には、その後ろにうっすらと黒い長方形があったことにお気づきの方もいると思います。
これが「メッセージ枠」です。この枠は、背景にどんな画像がある時にもテキストが読みにくくならないようにするためのものですが、枠の色や濃さといったデザインを自由に変更できます。

メッセージ枠の色や濃さを調節する ── [position]
[position]タグは多くの機能を持っていますが、ここではメッセージ枠のデザインを指定するために使います。「first.ks」にはすでに[position]タグが書かれていますが、これを書き換えて、以下のような状態にしてみてください。
**first.ks
[deffont face=sans-serif color=0xeeeeee size=36]
[resetfont]
[playbgm storage=madoromi]
[current layer=message0 page=fore]
__[position visible=true color=0x800000 opacity=255]__
[image storage=bg1 layer=base page=fore]
[image storage=migiri1 layer=0 page=fore visible=true]
はじめまして![l][r]
行末クリック待ちしました。[p][cm]
改ページクリック待ちしました。
今度は字体を変えてみます。[r]
こんなふうに、
[font color=0xff0000]文字を赤くしたり、
[font face=serif]明朝体にしたり、
[font size=24 color=0x0000ff]小さくしたりできます。[p][cm]
ビルドして動かしてみると、今まで半透明の黒だったメッセージ枠が、不透明なえんじ色になっているはずです。
color属性
[position]タグのcolor属性の値に16進数文字コードを指定すると、メッセージ枠はその色となります。
opacity属性
[position]タグのopacity属性には、メッセージ枠がどれぐらい不透明かを数字で指定することができます。この数字は0〜255の整数で指定します。
今回は255を指定しましたので、メッセージ枠は完全に不透明になりました。
メッセージ枠の位置や大きさを調節する ── [position]
[position]タグを使うと、メッセージ枠の位置や大きさを指定することもできます。先ほど書き換えた[position]タグをさらに書き換えて、以下のようにしてみましょう。
[position visible=true color=0x800000 opacity=255 left=20 top=420 width=1096 height=200]
left属性・top属性
メッセージ枠が、それぞれ画面の左端・上端からどれぐらいの位置に来るかをピクセル数で指定します。
width属性・height属性
それぞれ、メッセージ枠の横幅と縦幅をピクセル数で指定します。
今回は、[position]タグに4つの属性を追加することで、「画面の左端から20ピクセル、上端から420ピクセルの位置に、横幅1096ピクセル、縦幅200ピクセルの大きさのメッセージ枠を置け」という意味を持たせたことになります。
メッセージ枠のデザインに画像を設定する ── [position]
メッセージ枠のデザインは、これまで色と不透明度だけしか指定しませんでしたが、実は画像を指定することもできます。
素材集の中の「frame_bg.png」を、プロジェクトフォルダの「data」フォルダ内、「image」フォルダにコピーした上で、[position]タグを以下のように書き換えてみてください。ビルドしてみると、メッセージ枠のデザインが「frame_bg.png」という画像になっていることでしょう。
[position visible=true frame=frame_bg left=20 top=420 width=1096
height=200]
frame属性
[position]タグのframe属性に画像ファイル名を指定すると、その画像がメッセージ枠の背景となります。なお、28ページで学んだように、画像ファイル名を指定する時には拡張子(この場合は.png)を省略してください。
![[position]タグのframe属性に画像ファイル名を指定するとその画像が枠の背景となります](images/3-3_ss_message_frame_image.png)