Chapter 6 シナリオを書きやすくしよう
Section 1 マクロを設計する
マクロとはなにか
ここまでシナリオを書いてきて、シナリオファイルである「first.ks」がだいぶ長く読みづらくなってきました。1つ立ち絵を出すためにこんなにたくさんのタグを書かなきゃいけないのか⁉──そう思った方も多いのではないでしょうか。
この問題はマクロを使えば解決します。マクロとは、複数のタグをまとめて、自分だけのオリジナルのタグを作るための機能です。
実は、マクロはnovelsphere.jsでノベルを作る上で極めて重要な機能です。それは、novelsphere.jsは「ノベルを作るには、まずそのためのマクロを作るところから始めよう」という考え方を基本にしているためです。マクロの力なしでノベルを完成させるのは不可能に近いと言ってもいいでしょう。
マクロを作る ── [macro][endmacro]
それでは、これまで書いてきたシナリオを、マクロを使って整理してみましょう。
「first.ks」の一番最初に、以下のシナリオを追加してください。
[macro name=x]
[p][cm]
[endmacro]
[p]タグと[cm]タグが、[macro]タグと[endmacro]タグの間に挟まれています。
そして[macro]タグのname属性にはxという値が指定されています。こう書くことで、[x]というマクロを作ったことになるのです。
どういうことでしょうか。改ページクリック待ちのタグである[p]と、改ページを行うタグである[cm]は、同時に使われることの多いタグです。そこでここでは、いちいち[p]タグと[cm]タグを並べて書かなくても、[x]というタグを書けば[p]タグと[cm]タグがまとめて実行されるように、オリジナルのタグ(マクロ)を自作しているのです。これがマクロの考え方です。
さっそくこのマクロを活用して、「first.ks」を次のように書き換えてみてください。
**first.ks
[macro name=x]
[p][cm]
[endmacro]
; ---------- ここまでがマクロの定義です ----------
[deffont face=sans-serif color=0xeeeeee size=36]
[resetfont]
[playbgm storage=madoromi]
[current layer=message0 page=fore]
[position visible=true frame=frame_bg left=20 top=420 width=1096
height=200]
[image storage=bg1 layer=base page=fore]
[backlay]
[image storage=migiri1 layer=0 page=back visible=true top=20 left=300]
[trans method=crossfade time=1000]
[wt]
[move layer=0 page=fore o2_path=(300,0,255,100) time=250][wm]
[move layer=0 page=fore o2_path=(300,20,255,100) time=250][wm]
はじめまして![l][r]
[move layer=0 page=fore o2_path=(300,60,192,100,10) time=300
accel=-3][wm]
[move layer=0 page=fore o2_path=(300,20,255,100,0) time=300 accel=3][wm]
行末クリック待ちしました。__[x]__
改ページクリック待ちしました。
今度は字体を変えてみます。[r]
こんなふうに、
[font color=0xff0000]文字を赤くしたり、
[font face=serif]明朝体にしたり、
[font size=24 color=0x0000ff]小さくしたりできます。__[x]__
[backlay]
[image storage=event layer=3 page=back visible=true]
[trans method=crossfade time=500]
[wt]
イベント画です!__[x]__
[backlay]
[layopt layer=3 page=back visible=false]
[trans method=crossfade time=500]
[wt]
それではまたお会いしましょう!__[x]__
[backlay]
[layopt layer=0 page=back visible=false]
[trans method=crossfade time=1000]
[wt]
今まで[p][cm]と書かれていた部分を、[x]に置き換えました。
ビルドして動かしてみると、今までと全く同じように動くはずです。
Section 2 画像をマクロで管理する
マクロに属性と値を指定する
マクロは、単に複数のタグを1つにまとめることができるだけではありません。属性と値を指定できるようなマクロを作ることもできます。ここではこの機能を使って、今まで散らかりがちだったトランジション周りのシナリオを整理してみましょう。
[backlay]
[image storage=migiri1 layer=0 page=back visible=true]
[trans method=crossfade time=1000]
[wt]
今まで、立ち絵を出すためには上記のシナリオを使っていました。ここではmigiri1という画像を立ち絵として表示していますが、トランジションを使う限り、どんな立ち絵を表示するときにも、この4つのタグを並べて書かなければならないことには変わりありません。そこで、この4つのタグを1つのマクロにまとめてみます。
[macro name=ボワッと表示]
[backlay]
[image storage=migiri1 layer=0 page=back visible=true]
[trans method=crossfade time=1000]
[wt]
[endmacro]
こうすることで、[ボワッと表示]と書くだけで、立ち絵が表示できるようになりました(ちなみに、マクロで自作するタグの名前には日本語も使えるのでそうしてみました)。
しかしこのままでは、この[ボワッと表示]というマクロはmigiri1という画像を表示するための専用のものになってしまいます。
そこで、このシナリオをさらに以下のように書き換えてみます。
[macro name=ボワッと表示]
[backlay]
[image storage=__%file__ layer=0 page=back visible=true]
[trans method=crossfade time=1000]
[wt]
[endmacro]
今までmigiri1と書かれていた部分が、%fileという文字列に置き換えられています。
こうすることで、この[ボワッと表示]マクロには、fileという属性を指定できるようになり、その値は%fileと書かれた部分に渡されるようになりました。
それはつまり、
[ボワッと表示 file=migiri1]
と書くだけで、
[backlay]
[image storage=migiri1 layer=0 page=back visible=true]
[trans method=crossfade time=1000]
[wt]
という4つのタグを書いたのと同じことになる、ということです。
これで「file属性にファイル名を指定すればどんな画像もトランジションを使って1行で表示できる」便利なマクロができました。
マクロの属性にデフォルト値を設ける
この調子で、次はトランジションにかける時間を属性として指定できるようにしてみましょう。さらに、その画像の位置も指定できるようにしてみます。あとついでに、画像を描画するレイヤも、その都度属性で指定できるようにすると便利かもしれません。さっそくマクロを以下のように書き換えます。
[macro name=ボワッと表示]
[backlay]
[image storage=%file layer=__%imagelayer__ page=back left=%x top=%y visible=true]
[trans method=crossfade time=__%transtime__]
[wt]
[endmacro]
こうすることで、
[ボワッと表示 file=migiri1 imagelayer=0 transtime=1000 x=300 y=20]
このように書くことで、migiri1というファイルを0レイヤに、1秒かけて、左端から300ピクセル、上端から20ピクセルの位置にトランジション表示できるようになりました。
しかし便利になった反面、マクロを使うのが若干面倒くさくなってしまいました。
例えば、migiri1.pngの他にmigiri2.png、misaki1.pngという立ち絵画像を「data」フォルダ内に用意した上で、これらを順に表示することを考えてみます。
[ボワッと表示 file=migiri1 imagelayer=0 transtime=1000 x=300 y=20]
[ボワッと表示 file=migiri2 imagelayer=0 transtime=1000 x=0 y=20]
[ボワッと表示 file=misaki1 imagelayer=1 transtime=1000 x=600 y=50]
こう書くだけで3枚の立ち絵画像をトランジション表示できるというだけで便利ではあるのですが、いちいち書かねばならない属性が多すぎて不便と思う方もいるでしょう。こういうときには、マクロを以下のように修正してみてください。
[macro name=ボワッと表示]
[backlay]
[image storage=%file layer=%imagelayer|__0__ page=back left=%x|300 top=%y|20 visible=true]
[trans method=crossfade time=%transtime|__1000__]
[wt]
[endmacro]
先ほどと比べて、%記号を使って値を渡している記述の後に、半角バーティカルバー(|)を置き、さらに0や300といった数字が書いてあることがわかります。これがデフォルト値の定義です。
デフォルト値が定義されると、その属性に何も指定されなかった場合には、デフォルト値が指定されたとみなされます。このようにマクロを定義しておけば、例えば先ほどの3行のシナリオは以下のように書くことができます。
[ボワッと表示 file=migiri1]
[ボワッと表示 file=migiri2 x=0]
[ボワッと表示 file=misaki1 imagelayer=1 x=600 y=50]
だいぶすっきりしましたね。
1行目のマクロは、もはやfile属性しか指定していません。以前は指定していたimagelayer属性、x属性、y属性、transtime属性は省略されており、それぞれマクロ内で定義されたデフォルト値である0、300、20、1000が指定されたものとみなされます。2行目はfile属性とx属性が指定されていますが、これ以外の属性は引き続きデフォルト値を使っているという状態です。
このようにデフォルト値を定義することで、「多くの指定が行えるが、特に指定する必要のない属性は省略しても正常に動作するマクロ」を作ることができます。
Section 3 シナリオを読みやすく整形する
読みやすいシナリオを書くためのテクニック
ここまで「first.ks」に延々とシナリオを書き足してきました。マクロを使うことで若干は読みやすくなりましたが、それでもまだ、タグに慣れていない方が見たら「うっ……」と思ってしまうぐらいにはぐちゃぐちゃしています。
シナリオ、特に演出の作業は複数人で進めることも多い部分なので、他の人にシナリオを読んだり書いたりしてもらうときのために、少しでも見やすい形にしておくことはミスを防いだり作業能率を上げるうえでも重要です。
ここでは、シナリオを読みやすく整形するテクニックをいくつかご紹介します。
改行
novelsphere.jsのシナリオを書くとき、画面に表示させるテキストを改行するには[r]タグを書く必要があります。逆にいえば、タグの中で改行しない限り、改行は何の意味も持ちません。これを使って、シナリオの区切りとなる部分には改行を入れるよう心がけましょう。
また、タグの中であっても、タグ名、属性、値といった要素の合間にあたる位置では自由に改行することができます。1つのタグが長くなってしまう場合には、途中で改行して見やすくしましょう。
タブ記号
タブとは、キーボード上の「tab」キーを押すことで入力できる横長の空白記号ですが、このタブ記号もnovelsphere.jsからは無視されます。
なお、タブとは異なり、普通の半角スペースや全角スペースは無視されずにテキストとして表示されてしまうので、シナリオの整形には使えません。
コメント
すでに、1行のなかで半角セミコロン(;)より後の部分は無視されることを利用したコメントはいくつか書いてきましたが、複数行にわたるコメントを書くこともできます。コメントとして扱いたい箇所を「/」と「/」で括ると、たとえその箇所が複数行にまたがっていても、まとめて無視されます。
コマンド行
コマンド行とは、タグの特殊な書き方です。これまでタグは半角大括弧([])で括るものと覚えてきましたが、1つの行に1つのタグしか書かない場合には、半角アットマーク(@)を使って次のように書くことができます。
; 以下の2行は同じ意味を持ちます
[image storage=migiri1 layer=0 page=back visible=true]
@image storage=migiri1 layer=0 page=back visible=true
「first.ks」を整形してみる
これらのテクニック、そして先ほど学んだマクロを使って、現状の「first.ks」を整形してみましょう。以下はその一例です。
**first.ks
; ========================================
; 初期設定
; ========================================
@macro name=x
[p][cm]
@endmacro
@macro name=ボワッと表示
[backlay]
[image storage=%file layer=%imagelayer|0 page=back
left=%x|300 top=%y|20 visible=true]
[trans method=crossfade time=%transtime|1000]
[wt]
@endmacro
@macro name=ボワッと消去
[backlay]
[layopt layer=%imagelayer|0 page=back visible=false]
[trans method=crossfade time=%transtime|1000]
[wt]
@endmacro
@macro name=メッセージ枠表示
[position visible=true frame=frame_bg
left=20 top=420 width=1096 height=200]
@endmacro
@deffont face=sans-serif color=0xeeeeee size=36
@resetfont
; ========================================
; 本編
; ========================================
@playbgm storage=madoromi
@current layer=message0 page=fore
@メッセージ枠表示
@image storage=bg1 layer=base page=fore
@ボワッと表示 file=migiri1
; ----- キャラがぴょこんと跳ねる -----
[move layer=0 page=fore o2_path=(300,0,255,100) time=250][wm]
[move layer=0 page=fore o2_path=(300,20,255,100) time=250][wm]
はじめまして![l][r]
; ----- キャラがおじぎする -----
[move layer=0 page=fore o2_path=(300,60,192,100,10) time=300
accel=-3][wm]
[move layer=0 page=fore o2_path=(300,20,255,100,0) time=300 accel=3][wm]
行末クリック待ちしました。[x]
改ページクリック待ちしました。
今度は字体を変えてみます。[r]
こんなふうに、[font color=0xff0000]文字を赤くしたり、[font face=serif]明朝体にしたり、[font size=24 color=0x0000ff]小さくしたりできます。[x]
@ボワッと表示 file=event imagelayer=3 transtime=500 x=0 y=0
イベント画です![x]
@ボワッと消去 imagelayer=3 transtime=500
それではまたお会いしましょう![x]
@ボワッと消去 imagelayer=3
ファイルを複数に分割する
1つのファイルが長くなると、次第に読みづらくなってきます。また、全てのシナリオが1つのファイルにまとまってしまっていると、複数人での分業もやりづらくなります。
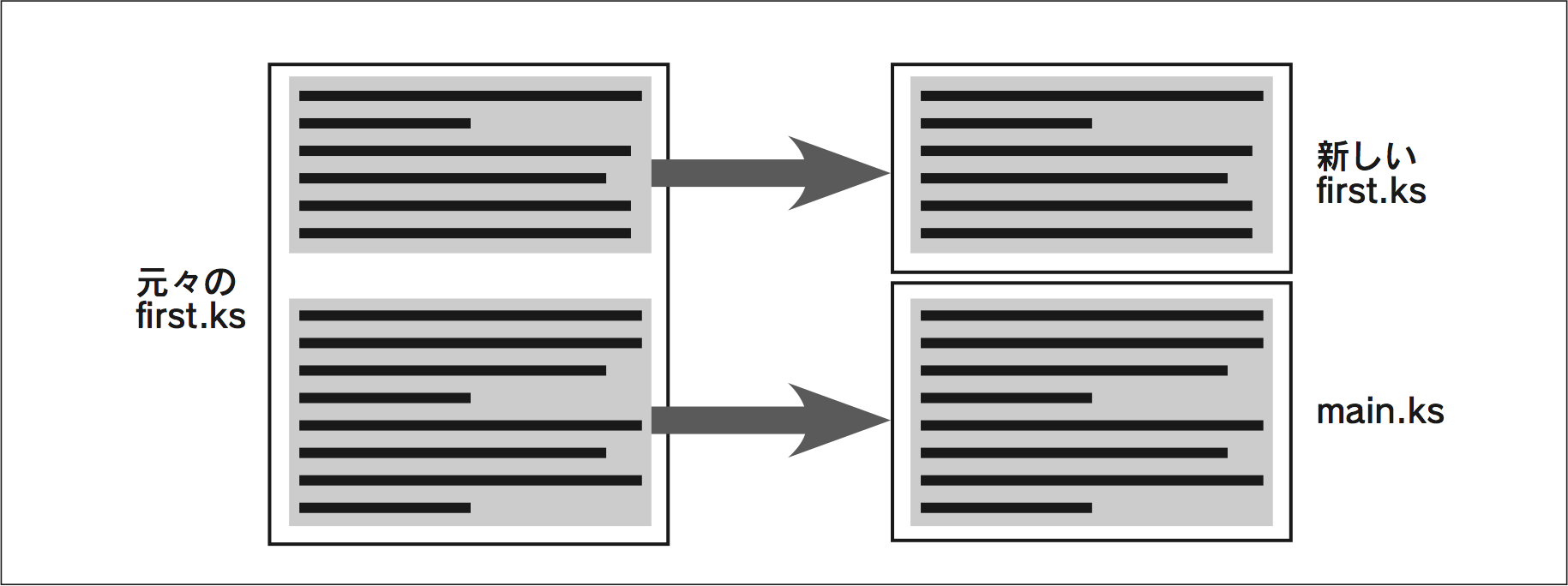
ここでは、長くなった「first.ks」を「本編が始まるまでの準備」と「本編」の2つに分けて考え、後者を「main.ks」という別のファイルに切り離してみましょう。
まずは「first.ks」を開き、「本編」というコメントの直前の行(@resetfontと書かれている行)までをカット(切り取り)します。次に「main.ks」という新しいシナリオファイルを作り、今カットした部分をペースト(貼りつけ)して保存します。

すると、「scenario」フォルダは以下のような状態になります。

最後に、「first.ks」の末尾に、以下のタグを書き足し、保存します。
[jump storage=main.ks]
この[jump]タグは次のChapter 7で活躍しますが、とりあえず今は、上のように書けばその時点で別のファイル(この場合は「main.ks」)にノベルの進行を飛ばすことができる、と考えてください。
この状態でビルド・再生してみると、今までと同じように動くことがわかります。
このように、シナリオが長くなってきたら別のファイルに分けてしまうことで、見やすくなりますし、共同作業もよりはかどるようになるでしょう。