Chapter 2 とりあえずいじってみよう
Section 1 テンプレートを準備する
ゼロからノベルを作るには?
前章では、ひとまずサンプルスクリプトをビルドすることで、初めてのノベルを動かすところまでを学びました。しかし当然ながら、読者の皆さんはサンプルスクリプトではなく、自分の作品をゼロから制作したいと考えているはずです。では、制作はいったいどこから始めればいいのでしょう?
テンプレートを準備する
ゼロから作品を作るためにはテンプレートを使います。テンプレートとは「ほぼ白紙のプロジェクトフォルダ」、つまりノベルとして最低限の要素は用意されているものの、余分なものが入っていないプロジェクトフォルダです。novelsphere.jsで制作される全てのノベルは、このテンプレートを改造していく形で作りはじめます。
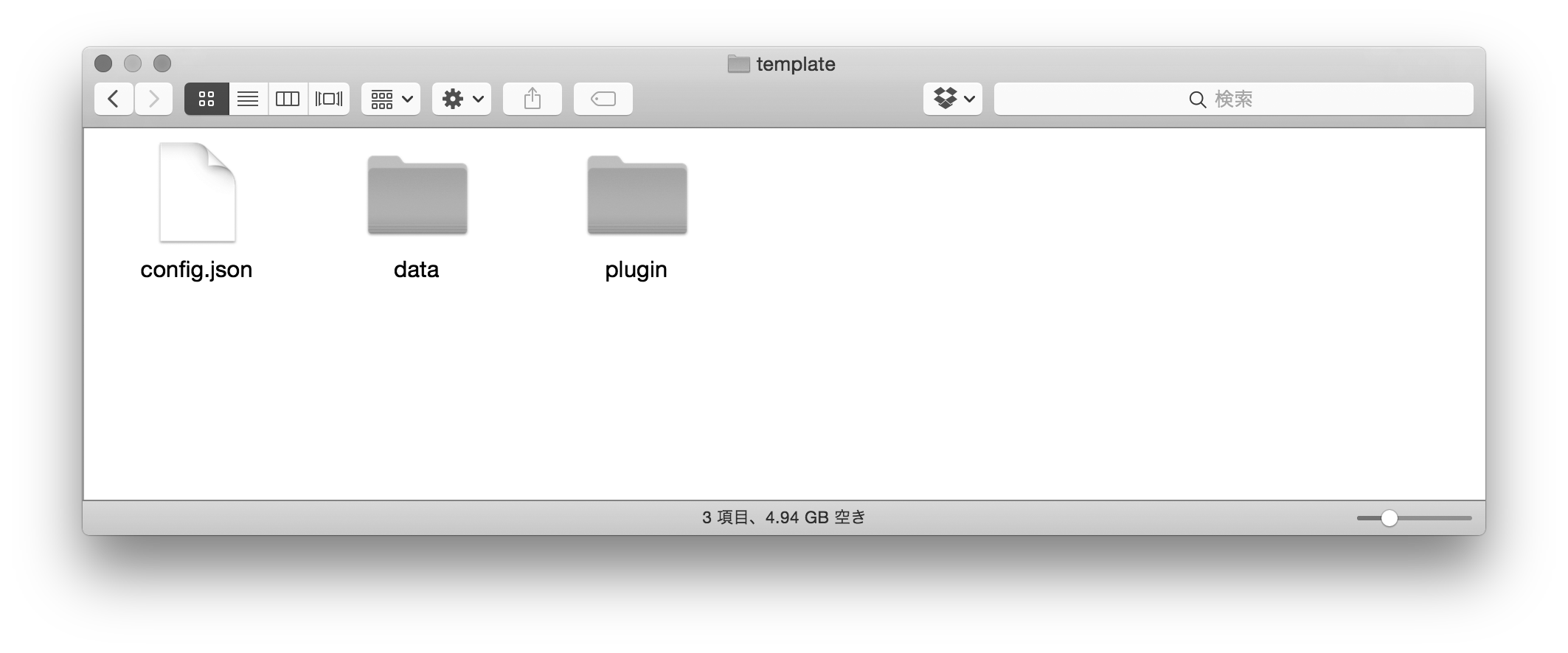
テンプレートはSDKに同梱されており、「template」フォルダがそれにあたります。

上の画像の通り、テンプレートには「data」フォルダと「plugin」フォルダ、そして「config.json」というファイルが入っています。これがプロジェクトフォルダの最小構成です。
さらに「data」フォルダの中にはたくさんのフォルダが入っています。シナリオや画像などの素材は、これらのフォルダに整理して入れていくことになります。
| フォルダ名 | 役割 |
|---|---|
| bgimage | 背景に使う画像ファイルを入れるためのフォルダです |
| bgm | BGMに使う音声ファイルを入れるためのフォルダです |
| fgimage | 立ち絵に使う画像ファイルを入れるためのフォルダです |
| font | フォント(字体)ファイルを入れるためのフォルダです |
| image | 画像ファイル一般を入れるためのフォルダです |
| others | この表のどれにも当てはまらないファイルを入れるためのフォルダです |
| rule | ルール画像として使う画像ファイルを入れるためのフォルダです |
| scenario | シナリオファイルを入れるためのフォルダです |
| sound | BGM以外の音声ファイルを入れるためのフォルダです |
| video | 動画ファイルを入れるためのフォルダです |
「data」フォルダの中身はこの表のようになっていますが、実はきちんと分類しなくてもnovelsphere.jsは正しく動作します。また、新しいフォルダを自分で作ることもできます。あくまでもこれらのフォルダは整理の一例を示しているだけであり、「このファイルはどのフォルダに入れるべきなのだろう?」と深く考える必要はありません。
テンプレートをビルドしてみる
テンプレートは最小構成のプロジェクトフォルダなので、サンプルスクリプトと同じように、このままビルドして再生することができます。
Chapter 1で紹介した手順で「template」フォルダをO₂ Builderに登録し、ビルドしてみましょう。成功すれば、以下のようなシンプルなノベルが再生されるはずです。

Section 2 文章を変えてみる
まずは書き換えてみる
それでは、さっそくテンプレートを書き換えていきましょう。まずはシナリオファイルを編集し、表示される文章を変えてみることにします。
テンプレートの「data」フォルダ内の「scenario」フォルダを開いてみてください。そこに「first.ks」というファイルがあると思います。これがシナリオファイルです。
このシナリオファイルを、Chapter 1で用意したテキストエディタを使って開いてみましょう。
**first.ks
; このファイルを書き換えてください。
[current layer=message0 page=fore]
[position visible=true]
ここにシナリオを書いてください。[p][cm]
先ほど、テンプレートをビルドして動かしてみたときに、画面に「ここにシナリオを書いてください。」と表示されましたが、このファイルを書き換えれば、表示される文章を変えることができます。
さっそく、「ここにシナリオを書いてください。」を適当な文章、たとえば「はじめまして!」に書き換えてみましょう。
**first.ks
; このファイルを書き換えてください。
[current layer=message0 page=fore]
[position visible=true]
__はじめまして!__[p][cm]
書き換えたらファイルを保存して、もう一度ビルドしてみましょう。画面に現れる文章が「はじめまして!」に変わっているはずです!
タグを理解する
とにもかくにも、シナリオを書き換えてみることはできました。ここでもう少しだけ、シナリオファイルの構造を理解してみましょう。
上記シナリオファイルの中を見ていて、半角の大括弧で囲われた部分があること、そしてその中身はノベル画面上に文章として表示されないことにお気づきの方もいることと思います。この部分はタグと呼ばれ、novelsphere.jsに様々な命令をするための記述です。現在「first.ks」の中には、[current layer=message0 page=fore]、[position visible=true]、[p]、そして[cm]の4つのタグが存在していることになります。
タグを使ってnovelsphere.jsにどんな命令ができるのか、そもそもどうやってタグを書けばいいのかについては、後ほど触れます。
コメントを理解する
1行目には「; このファイルを書き換えてください。」という記述がありますが、この部分もノベル画面上には表示されません。
この部分はコメントと呼ばれ、novelsphere.jsには無視される部分となります。シナリオ執筆中のメモなどをコメントの形で書いておくことで、読みやすいシナリオファイルを作ることができます。
novelsphere.jsは、各行のうちセミコロン(;)より右側をコメントとみなし、無視します。行頭にセミコロンが来ている場合は、その行全体がコメントとみなされます。
テキストを理解する
シナリオファイルの中で、タグでもコメントでもない部分はテキストと呼ばれます。つまり、先ほど書き換えてみた箇所は、このシナリオのテキストにあたります。テキストは基本的にノベル画面上にそのまま表示されますので、ノベルの制作にあたっては、いわゆる地の文やセリフを、このテキストの形で書き足していくことになります。
文字化けに出くわしてしまったら
シナリオファイルの中身は正しいはずなのに、ビルド・再生してみるとノベル中の文字がぐちゃぐちゃに化けてしまっているということがあります。
多くの場合、その原因は文字コードの誤りによるものです。
novelsphere.jsのシナリオファイルはUTF-8という方式で保存されていなければなりません。うまく行っているときには特に意識する必要はないのですが、もし文字化けに出くわしたら、使っているエディタの設定を見直して、UTF-8以外の方式でシナリオファイルを開いたり保存していないかを確かめてみましょう。
Section 3 画像や音声のファイルを用意する
画像ファイルを用意する
画像ファイルを制作する
簡単にシナリオを編集してみたところで、次に画像をノベルに組みこんでみましょう。そのためには、まずは画像ファイルを用意する必要がありますが、この本では立ち絵や背景といった画像制作方法の説明は割愛します。
画像ファイルの形式について
novelsphere.jsは、JPEG形式かPNG形式の画像を読み込むことができます。これ以外の形式(例えばBMP形式やGIF形式など)の画像ファイルを使いたいときには、JPEG形式かPNG形式に変換してから使いましょう。Windowsなら「ペイント」、Macなら「プレビュー」を使って画像形式の変換を行うことができます。どちらもパソコンに最初から入っているアプリケーションです。
画像ファイルをプロジェクトフォルダに入れる
ここでは、本書用の素材集から背景と立ち絵の画像を見つくろって使うことにします(素材集の入手方法については6ページを参照してください)。
それでは早速、画像をプロジェクトフォルダに入れてみましょう。
まず、素材集の中にある「migiri1.png」というファイルを、プロジェクトフォルダ内の「data」フォルダの中にある「fgimage」フォルダへコピーしてください。
同様に、素材集の中にある「bg1.jpg」を、「fgimage」フォルダの隣に存在している「bgimage」フォルダの中へコピーしてください。
これで、「migiri1.png」と「bg1.jpg」という画像ファイルをノベルで使う準備ができました。
音声ファイルを用意する
音声ファイルの形式について
ファイル形式に関していえば、音声ファイルは画像ファイルより若干複雑です。
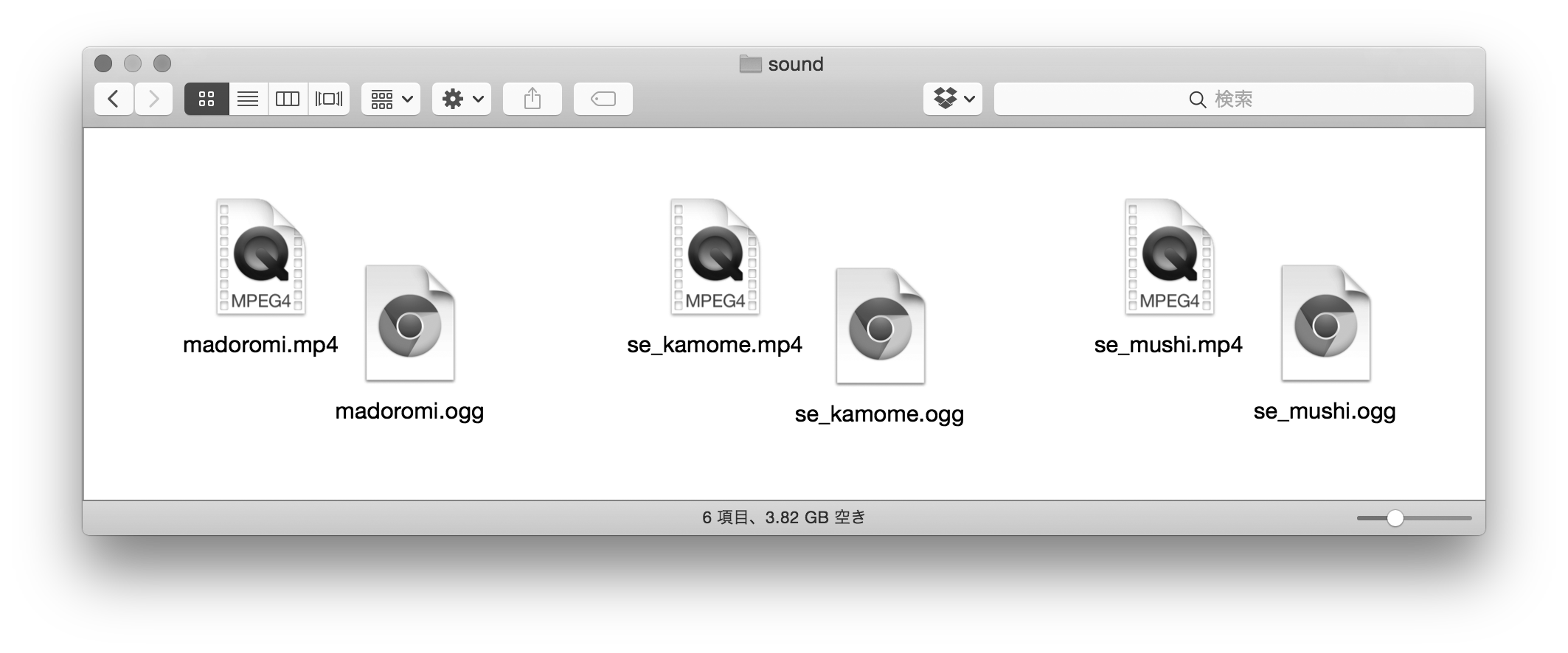
novelsphere.jsで音声を読み込む場合は、1つの音声を、MP4形式とOGG形式という2通りのファイル形式に変換しておく必要があります。たとえば、「depression.mp3」という音声ファイルをBGMとして使いたい場合、この音声ファイルをMP4形式に変換した「depression.mp4」と、OGG形式に変換した「depression.ogg」の2つのファイルを用意しなければ、そのBGMを使うことはできません。
音声形式の変換には、Windowsなら「XMedia Recode」がオススメですが、Macには決定版といえるアプリケーションがありません。有料でもよければ「Switch」というアプリケーションが便利ですが、無料で済ませたければ音声形式の変換はWindowsで行い、変換済みファイルをMacに持ってくるという方法も一案でしょう。

音声ファイルをプロジェクトフォルダに入れる
ここでは、音声ファイルも素材集のものを使ってみましょう。素材集の中の「madoromi.mp4」と「madoromi.ogg」という2つのファイルを、プロジェクトフォルダ内、「data」フォルダの中にある「bgm」フォルダにコピーすれば準備は完了です。画像ファイルと異なり、音声ファイルは必ず2ファイルで1曲であることを覚えておきましょう。
Section 4 背景と立ち絵を表示する
シナリオを編集する
素材ファイルの準備が終わったところで、まずは背景と立ち絵をノベルに表示してみましょう。用意した画像ファイルを実際にノベルで表示するには、その画像を表示する命令をシナリオファイルに書き加えなければなりません。
再び、シナリオファイルである「first.ks」を開き、内容を次のように書き換えます。
**first.ks
[current layer=message0 page=fore]
[position visible=true]
__[image storage=bg1 layer=base page=fore]
[image storage=migiri1 layer=0 page=fore visible=true]__
はじめまして![p][cm]
先ほどの状態と比べて、中ほどに2つのタグが新しく書き加えられています。現時点で意味はわからなくてもOKなので、とりあえずビルドしてみましょう。無事、背景と立ち絵が表示されましたか? うまく表示されなかったりエラーが出てしまったりする場合は、シナリオを書き間違えていないか、そしてSection 2で行ったファイルの用意が正しく行えているかを確認してみましょう。

タグの文法を理解する
タグとは何か
このセクションでは、初めてタグを書きました。タグはnovelsphere.jsに様々な命令をするための記述であるわけですが、今回は「画像を表示しろ」というタグを2つ書き加えたことになります。
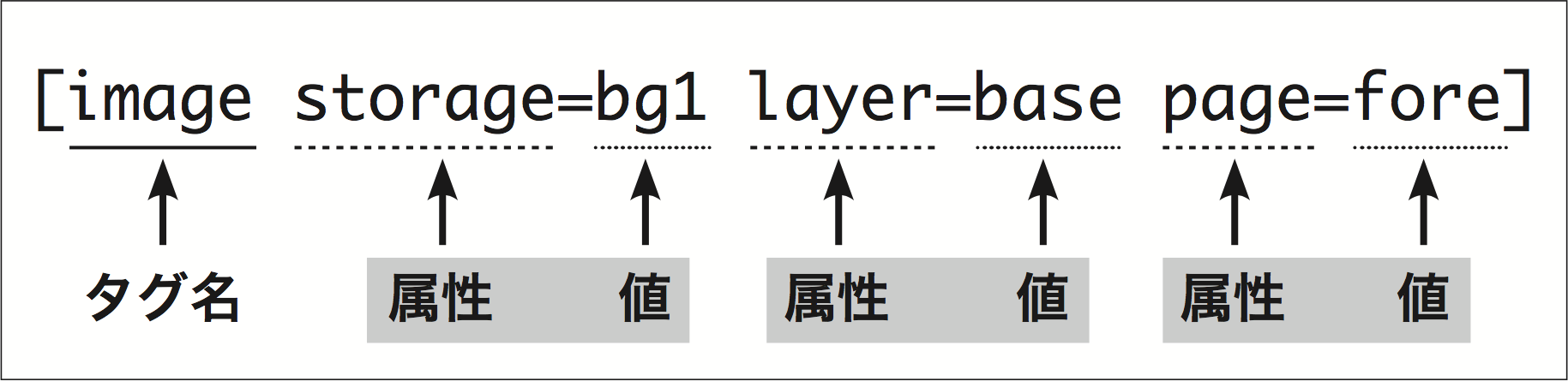
タグの構造
次に、シナリオファイルの1行目を見ながら、タグの構造を学んでみることにします。半角大括弧で括られた部分は、imageという文字列で始まっていますが、これをタグ名といいます。半角スペースを挟んで、次にstorage=bg1という文字列が続きますが、このうちstorageの部分を属性、bg1の部分を値といいます。

タグの文法については、ひとまず以下のことを覚えておけば十分です。
- タグは必ずタグ名で始まる
- 半角スペースで区切った後、属性と値を半角イコール(=)で区切って書く
- 半角スペースで区切れば、属性と値の組み合わせを複数書くこともできる
- 属性や値を1つも持たないタグも存在する
タグ名は、そのタグで行いたい命令の種類を表します。たとえば、今回書き足したimageタグは画像を表示するためのタグです。
属性と値は、その命令の内容を細かく指定するためのものです。ただ「画像を表示しろ」と言われても、novelsphere.jsはどの画像を表示すればいいのか理解できません。そこで1行目のタグでは、storage属性にbg1という値を指定することで、「表示する画像ファイルはbg1とする」という指示を補足しています。
novelsphere.jsでは多くの種類のタグを使うことができ、それぞれのタグに指定できる属性と値の組み合わせもたくさんありますが、その説明は次章以降に譲ることとします。
ファイル名の指定方法を理解する
ところで、storage属性に指定された値がbg1やmigiri1であるのを不思議に思う方もいるかもしれません。前節で用意したファイルの名前は、正確には「bg1.jpg」と「migiri1.png」でした。これらのファイル名のうち、拡張子(半角ピリオドより後ろの部分)の部分を省略してもうまく動いたのはなぜなのでしょうか?
実は、novelsphere.jsには「シナリオファイルの中で、画像・音声・動画・フォントのファイル名を指定する時には拡張子を書いてはいけない」というルールがあります。このルールが存在する理由はいろいろとあるのですが、今はひとまず、こういうものだと覚えておいてください。
Section 5 音楽を鳴らしてみる
シナリオを編集する
BGMや効果音といった音声を鳴らすことも、タグを使って行うことができます。
「first.ks」を、さらに以下のように編集してみましょう。
**first.ks
__[playbgm storage=madoromi]__
[current layer=message0 page=fore]
[position visible=true]
[image storage=bg1 layer=base page=fore]
[image storage=migiri1 layer=0 page=fore visible=true]
はじめまして![p][cm]
編集が終わったら、ビルド・再生してみましょう。BGMが再生されるはずです。
Section 6 画面サイズやタイトルを設定する
config.jsonを開いてみる
ここまでに、文章、画像、そして音声という、ノベルにとって一般的な素材をひとまず表示することができるようになりました。本章の最後では、ノベルの画面サイズやタイトルといった、ノベルの基本的な情報を設定してみましょう。
このような基本情報は、プロジェクトフォルダ内にある「config.json」というファイルに記されています。まずはこのファイルを開いて、中を確認してみましょう。
**config.json
{
"title" : "novelsphere.js",
"scWidth" : 1136,
"scHeight" : 640,
"gameID" : null,
"chSpeeds" : 30,
〜以下略〜
}
かなり長い、しかも英語だけのファイルが開かれたので面食らった方もいるかもしれませんが、実は本当に重要な情報はほんの一部にすぎません。なぜならば、このファイルで設定できる情報のうちのほとんどは、このファイルで設定しなくても、前節までに学んできたタグを使えば設定できるからです。
「config.json」とタグ、どちらからでも設定できる情報をどちらで設定するかは、好みの分かれるところですが、私としては、タグでできることは極力タグに任せて、「config.json」ファイルの書き換えは必要最小限に抑える書き方をオススメします。
そういうわけで、ここでは「config.json」を書き換えることでしか設定できない情報のうち、特に役に立つものに焦点を絞って紹介します。
| 項目名 | 説明 | 記入例 |
|---|---|---|
| title | ノベルのタイトル | Novel X |
| scWidth | ノベルの画面の横幅(単位:ピクセル数) | 1136 |
| scHeight | ノベルの画面の縦幅(単位:ピクセル数) | 640 |
画面サイズやタイトルを設定するのであれば、この3つの項目さえ知っておけば十分です。ただ、これ以外の項目を書き換えることでより便利にnovelsphere.jsを使えるようになる局面もありますので、それらについては随時説明していくことにします。
config.jsonの書き方(文法)
config.jsonは、JSONと呼ばれる文法で書かれています。これは、これまでに学んできた「タグ」や「コメント」、「テキスト」といった文法とは異なる文法です。
興味がある方はJSONの文法を調べてもいいのですが、config.jsonを書き換えるだけならJSONの文法に精通する必要はありません。
config.jsonを書き換える
それでは早速、ノベルのタイトルや画面サイズを変更してみましょう。
"title" : "novelsphere.js",
「config.json」の中のこの行を、以下のように書き換えてください。
"title" : "Novel X",
novelsphere.jsという文字列を、Novel Xという文字列に書き換えました。もちろん、あなたの作品のタイトルがすでに決まっている場合には、それを使っても構いません。
このとき、関係のない部分(この場合はtitleという文字列)を書き換えないように注意してください。文字列がダブルクォーテーション(")で括られていますが、これもそのまま残しておきましょう。
ついでに、画面サイズも変更してみることにします。
"scWidth" : 1136,
"scHeight" : 640,
この2行を、以下のように書き換えてみてください。
"scWidth" : 640,
"scHeight" : 1136,
書き換え終わったら、上書き保存して、プロジェクトをビルドしてみましょう。画面サイズが縦長に変わっていると思います。
「あれ? タイトルはどこに反映されているの?」と思った方もいるかもしれません。実は、タイトルを変更しても画面上には現れません。それならいちいちタイトルを書き換える必要はないじゃないかと思われるかもしれませんが、ノベルスフィアに公開するとき、タイトルが適当だと思わぬトラブルのもとになりますので、タイトルにはその作品の題名をきちんと書いておくことにしましょう。
多くの人にとって快適な画面サイズは?
画面サイズを自由に設定できるとはいったものの、いったいどれぐらいの画面サイズがちょうどいいのか悩む方は、以下の通り、ノベルスフィアが推奨しているサイズにすることをオススメします。
| scWidthの値 | scHeightの値 | |
|---|---|---|
| 画面が横長のノベルを作りたい場合 | 1136 | 640 |
| 画面が縦長のノベルを作りたい場合 | 640 | 1136 |
このサイズが推奨されているのには、いくつかの理由があります。
- 縦横の比率が、多くのスマートフォンの画面と同じ16:9なので、画面の広さを最大限活用できる
- iPhone 5S/5、iPod touch 第6世代/第5世代といった、多くのスマートフォンの画面サイズとぴったり同じである
- 画面サイズが小さすぎると画質が粗くなり、逆に大きすぎると動作が重くなるが、両者のバランスがちょうどいいサイズである
なお、本書では今後、横幅1136ピクセル・縦幅640ピクセルのノベルを作る前提で話を進めていきます。つまり、最初から「config.json」に書いてあった設定を使うということですので、本書の説明を逐一追いながら読んでいきたい方は、本章で設定したscWidthとscHeightの値を、最初の状態(それぞれ1136と640)に戻しておいてください。