Chapter 4 画像を表示しよう
Section 1 レイヤの考え方を理解する
なぜレイヤの考え方が必要か?
novelsphere.jsでは、[image]タグを使って画像を表示します。私たちはすでにChapter 2で、背景と立ち絵の画像を[image]タグを使って表示させてみました。しかし[image]タグを使いこなすには、レイヤの考え方を理解することが必要です。
ここでは一旦、実際にシナリオを書くことを離れ、novelsphere.jsのレイヤの考え方について学んでみましょう。
レイヤとは?
今まではあまり意識してきませんでしたが、novelsphere.jsで表示されるほぼ全てのものは、レイヤという、何枚もの透明フィルムのような「層」の上に表示されています。Chapter 2で表示した立ち絵や背景はもちろん、Chapter 3で学んだテキストやメッセージ枠も、レイヤの上に描画されているのです。
なぜ全てのものがレイヤに描画されるのでしょうか? それは、全てのものに前後関係を持たせるためです。例えば、立ち絵が背景よりも奥のほうに描画されてしまっては困ります。また、テキストは背景や立ち絵よりも手前に描画されてほしいでしょう。
レイヤの種類と順序

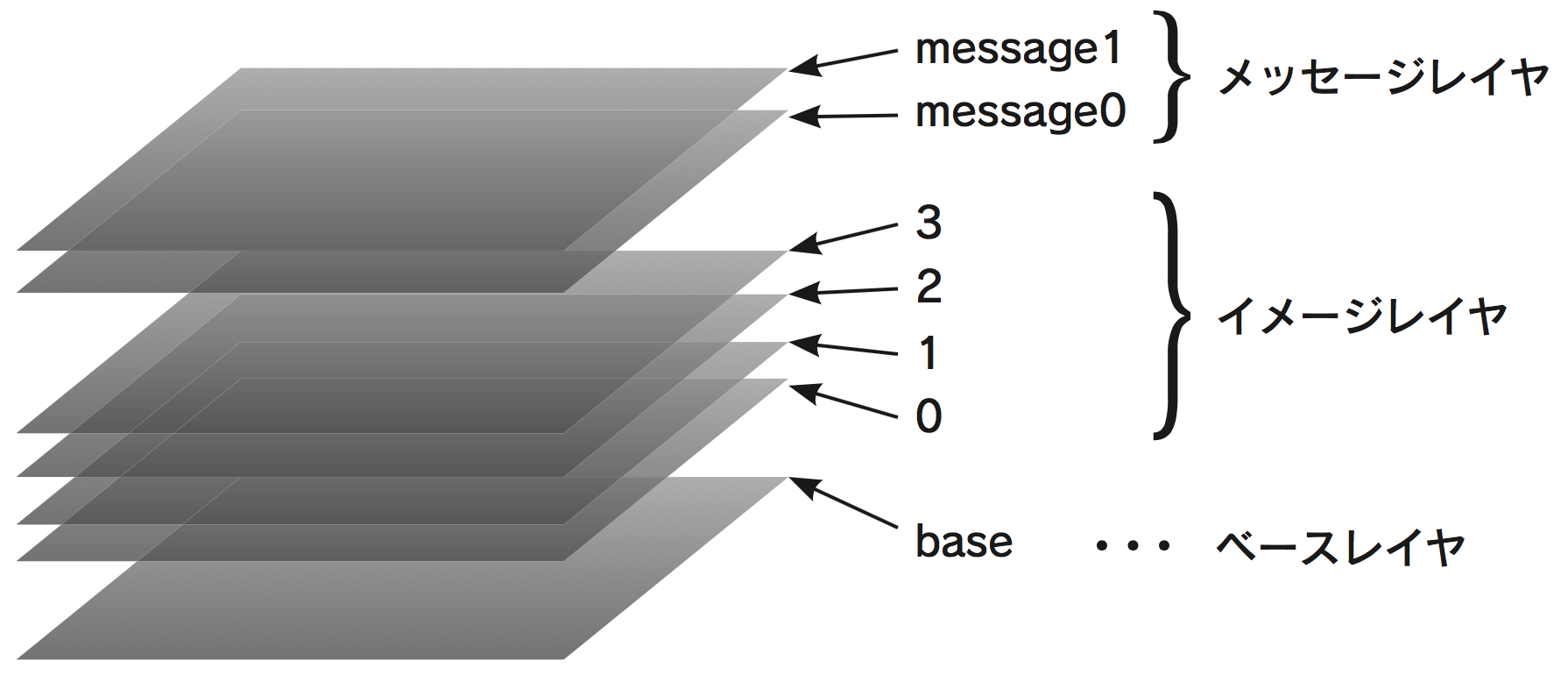
特に設定をいじっていなければ、novelsphere.jsのノベルは、起動した時点で左ページ下の図のようなレイヤを持っています。レイヤは全部で7枚ありますが、これらのレイヤは役割に応じて3つの種類に分けられます。
| 種類 | 名前 | 役割 | |
|---|---|---|---|
| 手前 | メッセージレイヤ | message1 | 右クリックメニューなどを表示するために使います |
| message0 | テキストを表示するために使います | ||
| イメージレイヤ | 3 | 立ち絵やイベント画、カットインの画像などを表示するために使います | |
| 2 | |||
| 1 | |||
| 0 | |||
| 奥 | ベースレイヤ | base | 背景画像を表示するために使います |
メッセージレイヤ
初期状態では、最も手前の位置にmessage1、message0という名前のメッセージレイヤが2枚存在します。
メッセージレイヤは、主にセリフや地の文といったテキストを描画するために使われます。テキストを描画できるのはメッセージレイヤのみであり、他の種類のレイヤ(イメージレイヤやベースレイヤ)にはテキストを描画することはできません。逆に、メッセージレイヤには画像を描画することができません。
イメージレイヤ
初期状態では、メッセージレイヤよりも奥、ベースレイヤよりも手前に、3、2、1、0という名前のイメージレイヤが4枚存在します。
イメージレイヤは、立ち絵やイベント画、カットインなどの画像を描画するためのレイヤです。イメージレイヤにテキストを描画することはできません。また、1枚のイメージレイヤに表示できる画像は1つだけです。もし画面上に立ち絵を3枚同時に表示したい場合には、4枚のイメージレイヤのうち3枚を使って、1枚ずつ立ち絵画像を描画していくことになります。
ベースレイヤ
全てのレイヤの中で最も奥にあるレイヤで、主に背景画像を表示するために使います。
ベースレイヤは、baseという名前のレイヤ1枚しか存在しません。
ベースレイヤの性質はイメージレイヤと似ています。画像を1枚だけ描画できますが、テキストを描画することはできません。
またnovelsphere.jsは、各レイヤの見え方をそれぞれ別に管理することができます。レイヤの見え方には「見える状態か見えない状態か」「不透明度はどれぐらいか」「どんな色合いか」などがありますが、レイヤの見え方を操るための説明は後述しますので、今は「レイヤには1枚1枚別の状態が設定できる」ということだけ覚えておいてください。
レイヤの使い方
Chapter 2では、2つの[image]タグを使って、背景と立ち絵の画像を描画しました。ここでもう一度、その時のタグを見直してみましょう。以下のシナリオは、26ページで書いた2つの[image]タグです。
[image storage=bg1 layer=base page=fore]
[image storage=migiri1 layer=0 page=fore visible=true]
1つ目の[image]タグにはlayer=base、2つ目の[image]タグにはlayer=0という属性・値のペアが記入されていたことがわかります。これらのタグはそれぞれ、「baseという名前のレイヤ(ベースレイヤ)にbg1という画像を描画しろ」「0という名前のレイヤ(イメージレイヤ)にmigiri1という画像を描画しろ」という意味だったのです。baseレイヤより0レイヤのほうが手前にあるため、背景画像であるbg1の上に立ち絵画像であるmigiri1が載っているように見せることができています。
ちなみに、先ほど覚えたとおり、メッセージレイヤには画像を描画することができないため、手前に表示したいからといって、[image]タグの中でlayer=baseやlayer=0の代わりにlayer=message0などと書いた場合にはエラーになります。
Section 2 トランジションを使って立ち絵を表示する
トランジションとは何か?
ついにトランジションについて説明しないといけないときがやってきました。トランジションは、novelsphere.jsの中でおそらく最もややこしい部分です。とはいえ、それはとても重要な機能でもあります。例えば、立ち絵を一気にパッと表示させるのではなく、ボワッと浮き出るように表示させるには、トランジションを使う必要があります。
一言で言えば、トランジションとはあらかじめ別のところに用意しておいた画面の内容を、現在表示されている画面に、一定の時間をかけて持ってくる機能です。何のことやらといった感じかもしれませんが、トランジションを理解するには、まずページの考え方を覚える必要があります。
ページ
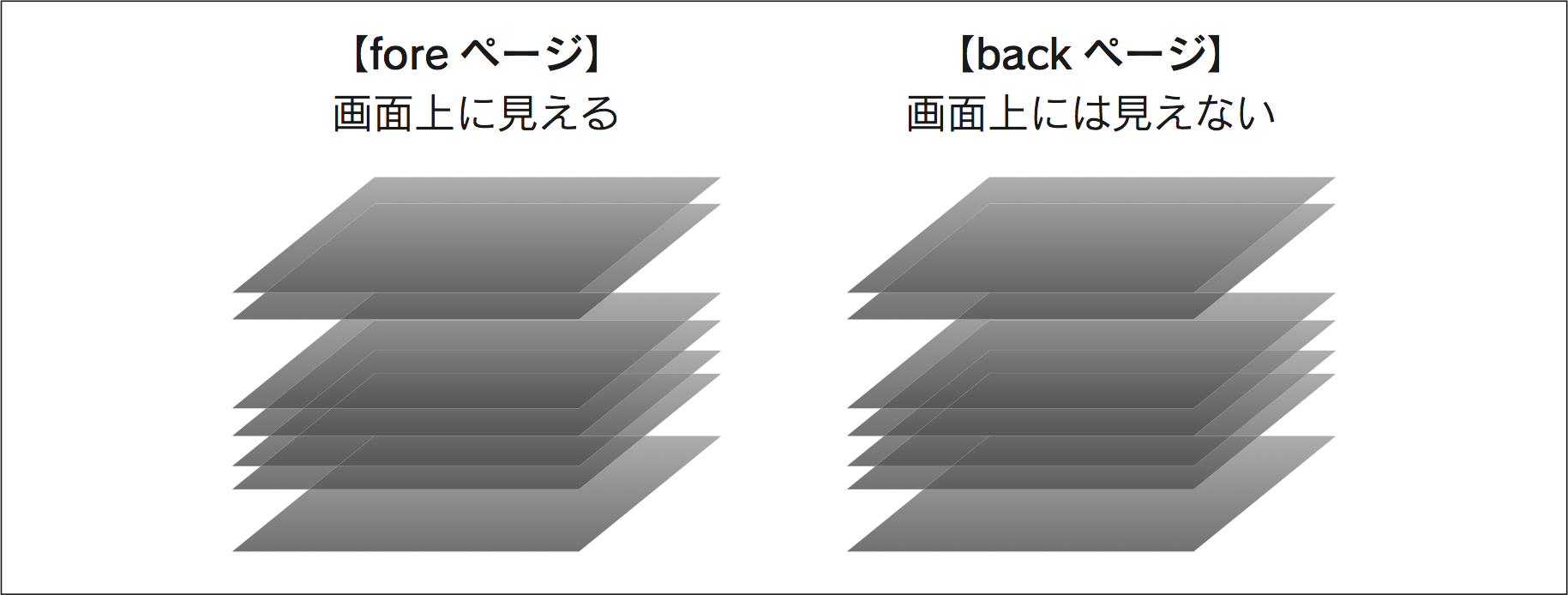
ページは、そのノベルの「画面の内容」のことで、foreとbackの2つがあります。
foreページ
foreページは「舞台」のようなもので、「今まさに画面上にあるもの」全てを指します。たとえば先ほど作ったノベルには背景・立ち絵・テキストといった要素(レイヤ)がありましたが、あれらは全てforeページの中身です。
これまで私たちは、実はforeページ、つまり舞台しか使ってきませんでした。foreページに画像を表示しろと命令すればすぐに画像が表示され、テキストが書かれていればすぐに画面上に描画されます。
backページ
backページは「楽屋」のようなもので、「これから画面上に表示したいもの」を指します。backページは楽屋なので、いくらいじっても観客(プレイヤー)の目には見えませんが、これから舞台に出したいセットを用意しておくことができます。
前節でレイヤについて学びましたが、baseや0やmessage0といった全てのレイヤは、foreページとbackページに、それぞれ1つずつ存在します。
先ほど[image]タグを使って「0レイヤにmigiri1という立ち絵を表示しろ」という命令を書きましたが、あれは正確には「foreページにある0レイヤにmigiri1という立ち絵を表示しろ」という命令だったのです。

トランジションで画像を表示する ── [backlay][trans][wt]
それではいよいよトランジションで画像を表示してみましょう。
**first.ks
[deffont face=sans-serif color=0xeeeeee size=36]
[resetfont]
[playbgm storage=madoromi]
[current layer=message0 page=fore]
[position visible=true frame=frame_bg left=20 top=420 width=1096
height=200]
[image storage=bg1 layer=base page=fore]
__[backlay]__
[image storage=migiri1 layer=0 page=back visible=true]
__[trans method=crossfade time=1000]
[wt]__
はじめまして![l][r]
行末クリック待ちしました。[p][cm]
改ページクリック待ちしました。
今度は字体を変えてみます。[r]
こんなふうに、
[font color=0xff0000]文字を赤くしたり、
[font face=serif]明朝体にしたり、
[font size=24 color=0x0000ff]小さくしたりできます。[p][cm]
実際に再生してみると、立ち絵画像がボワッと浮きあがるように表示されたことと思います。では、このとき起こっていることを1行ずつ追っていきましょう。
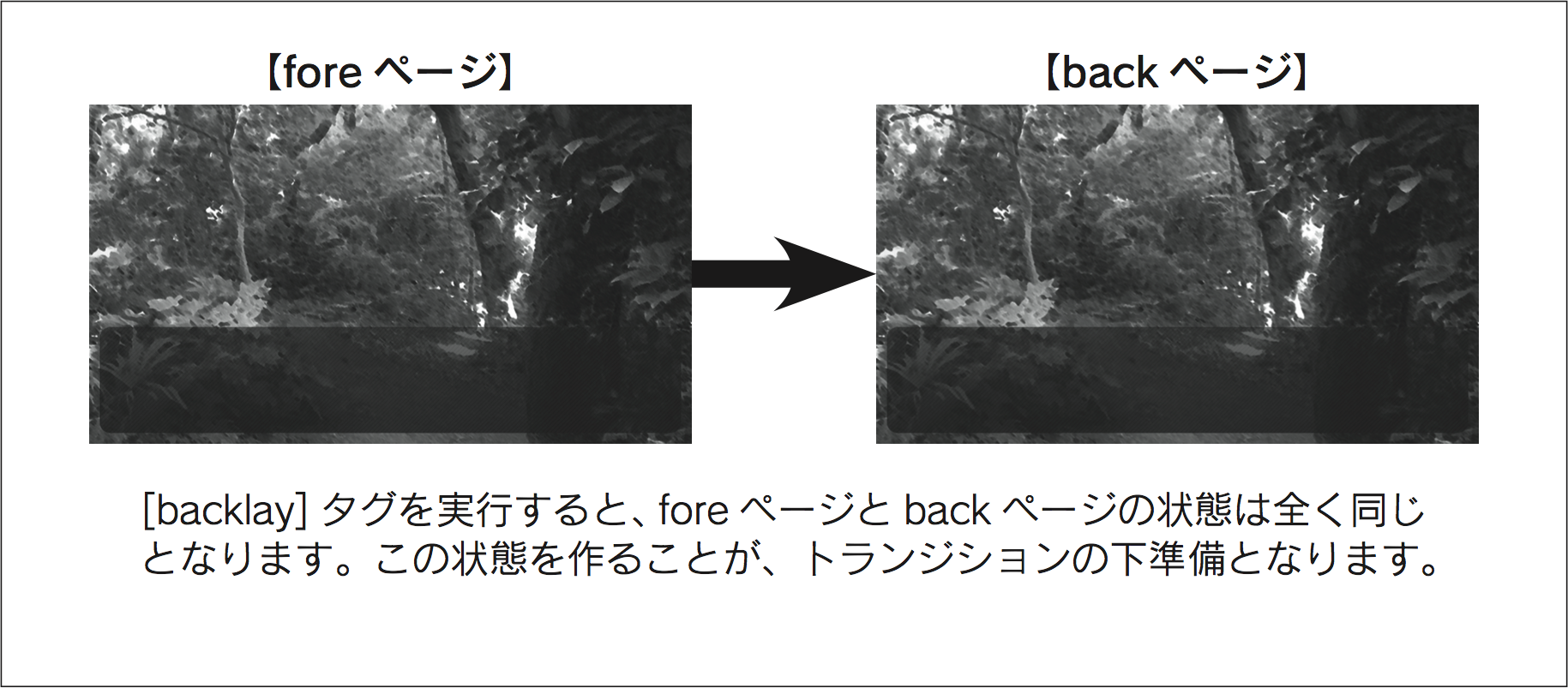
[backlay]
今回書き換えた箇所の1行目にある[backlay]タグは、foreページの中身全体をbackページにコピーしてくるという機能を持っています。このタグの時点で、foreページのbaseレイヤには背景が描画されています。なので、[backlay]を実行することによって、backページのbaseレイヤにも同じように背景が描画されます。
ただしbackページは楽屋なので、この動きは画面上では見えません。そのため、画面だけ見ていると、あたかも[backlay]タグは何もしていないように見えます。

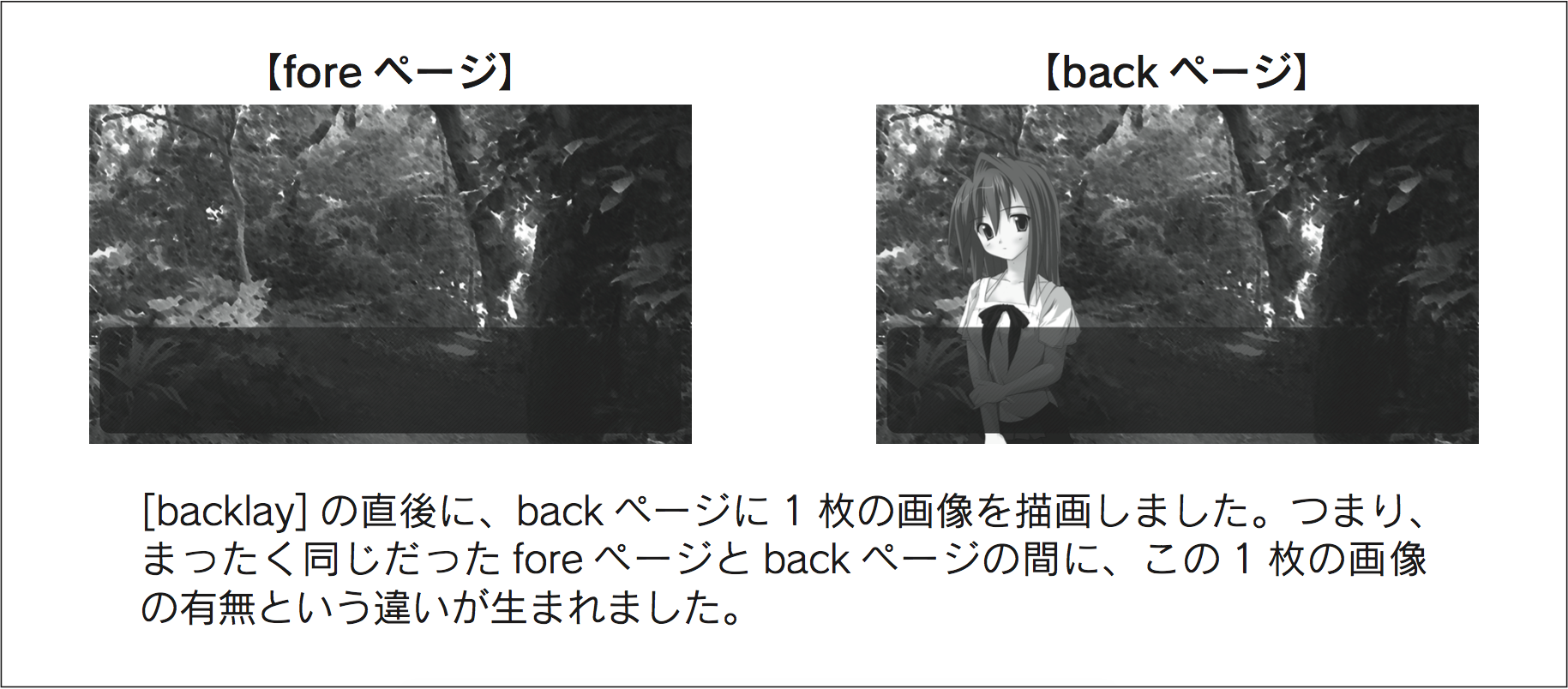
[image storage=migiri1 layer=0 page=back visible=true]
立ち絵を描画するための[image]タグは以前からありましたが、今回、page=foreと書かれていた箇所をpage=backに書き換えました。こうすることで、その画像をforeページではなくbackページに描画することができます。
ただし、今回もこのタグのはたらきは画面上には現れません。画像を描画したのは、舞台であるforeページではなく、楽屋であるbackページだからです。

[trans method=crossfade time=1000]
ついにトランジションを行うタグである[trans]タグが登場します。
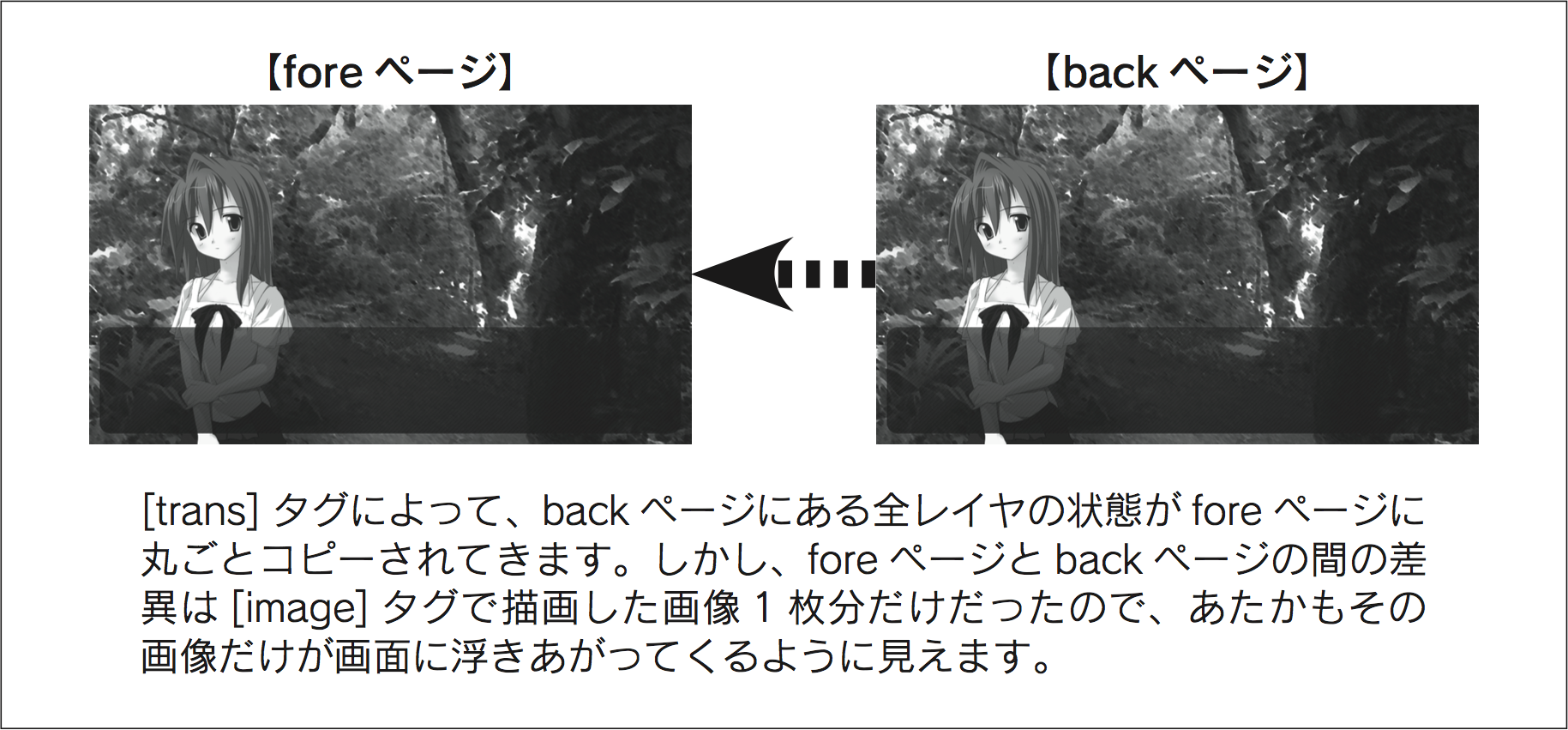
舞台と楽屋のたとえを使うなら、トランジションは「場転」にあたります。このタグには、backページ(楽屋)の状態をforeページ(舞台)に持ってくるはたらきがあります。
method属性には「持ってくるときの方法」を指定します。crossfadeは、ボワッと浮きあがるような効果を意味します。time属性には「持ってくるのにかける時間」を指定します。単位はミリ秒(1000分の1秒)単位で指定するので、time=1000は1秒を意味します。
かくしてこのタグは、「backページの内容を、ボワッと浮きあがるような効果で、1秒かけてforeページに持ってこい」ということを意味することになります。

[wt]
[wt]タグは「トランジションの終了まで待機する」ためのタグです。
上記の通り、今回のトランジションには1秒かかります。このタグがないと、その1秒の間に、ノベルはどんどん先へと進んでいってしまいます。たった1秒というと細かいことに思えますが、ひとまず[trans]タグの後には[wt]タグを置く、というふうに覚えておいてください。
このように、トランジションを使うときには、原則として以下の4つの工程を踏みます。
- [backlay]タグで、backページをその時点のforeページと同じ状態にする
- [image]タグなどを使って、これから表示したい画面の状態を、プレイヤーからは見えないbackページで先に作っておく
- [trans]タグで、backページの内容をforeページに持ってくる
- [wt]タグで、そのトランジションが終わるまでノベルが先に進まないようにする
Section 3 立ち絵の色合いや不透明度を変える
色合いや透明度はどこで調整するか
画像を表示するといっても、用意しておいた画像とは微妙に異なるものを表示したいこともあります。例えば、夜のシーンでは立ち絵を暗くしたいといったケースです。
もちろん、用意する画像自体を暗くしておいてもいいのですが、そうすると1つの立ち絵のために「昼用」「夜用」の2つの画像を用意せねばならなくなり、たいへんです。
novelsphere.jsでは、その画像を描画するレイヤの「見え方」を変えることで、こうしたことを実現できます。
表示される画像の色合いを変える
画像の色合いを変えたい場合は、[image]タグで画像を描画するとき、同時にその画像を描画するレイヤの「見え方」を変えることができます。
[image storage=migiri1 layer=0 page=back visible=true]
これは前節で使った[image]タグですが、このタグを以下のように変えてみます。
[image storage=migiri1 layer=0 page=back visible=true mcolor=0x000080 mopacity=128]
この状態でノベルをビルドすると、立ち絵の画像が暗くなっていることがわかります。
mcolor属性
[image]タグでは、mcolor属性の値に16進数色コードを指定することで、そのレイヤの上にその色を被せて表示することができます。
mopacity属性
mopacity属性はmcolor属性と一緒に使います。レイヤの上に色を被せて表示するとき、その色をどれぐらい不透明にするかを0〜255の整数で指定します。ちなみに255を指定すると、そのレイヤに表示された画像は完全にその色で塗りつぶされ、シルエットのような姿となります。
表示される画像の不透明度を変える
幽霊の立ち絵を表示させるときなどには、画像自体を半透明にしたくなるかもしれません。そのようなときには、[image]タグにopacity属性を指定します。
[image storage=migiri1 layer=0 page=back visible=true opacity=128]
opacity属性
[image]タグにopacity属性を指定すると、そのレイヤの不透明度を変えることができます。mopacityと同じく、値には0〜255の整数を指定できます。0が完全に透明、255が完全に不透明です。
表示される画像の位置を変える
画像の位置も、レイヤの「見え方」を変えることで調整できます。
上記の[image]タグを、さらに以下のように書き換えてみてください。立ち絵が真ん中に表示されるようになり、キャラの身長が少し低くなったように見えるはずです。
[image storage=migiri1 layer=0 page=back visible=true top=20 left=300]
left属性・top属性
[image]タグにleft属性を指定すると、そのレイヤの、画面左端からの位置を調整することができます。また、top属性を指定すると、画面上端からの位置を調整することができます。値の単位は、どちらもピクセルです。
画像を消す ── [layopt]
意外なことに、これまで盲点だったのが「画像を消す」ことです。これまで、画像を表示することは学んできましたが、しかし立ち絵を消したい場合にはどうすればいいのでしょうか。
実は、画像を消すことは、レイヤの「見え方」を調節する形で行います。
「first.ks」の末尾に「レイヤを隠す」ためのタグを追加し、以下の状態にしてからビルドしてみてください。
**first.ks
[deffont face=sans-serif color=0xeeeeee size=36]
[resetfont]
[playbgm storage=madoromi]
[current layer=message0 page=fore]
[position visible=true frame=frame_bg left=20 top=420 width=1096
height=200]
[image storage=bg1 layer=base page=fore]
[backlay]
[image storage=migiri1 layer=0 page=back visible=true top=20 left=300]
[trans method=crossfade time=1000]
[wt]
はじめまして![l][r]
行末クリック待ちしました。[p][cm]
改ページクリック待ちしました。
今度は字体を変えてみます。[r]
こんなふうに、
[font color=0xff0000]文字を赤くしたり、
[font face=serif]明朝体にしたり、
[font size=24 color=0x0000ff]小さくしたりできます。[p][cm]
それではまたお会いしましょう![p][cm]
__[backlay]
[layopt layer=0 page=back visible=false]
[trans method=crossfade time=1000]
[wt]__
ビルド・再生してみると、シナリオの最後で立ち絵がボワッと消えるはずです。
[layopt]という、初めて見るタグがありますが、これは「レイヤの「見え方」を直接設定する」ためのタグです。この節では、レイヤの「見え方」を[image]タグを使って設定してきました。しかし、[image]タグは本来、画像を表示するためのタグであり、レイヤの「見え方」を設定するためのタグではありません。[image]タグからopacity属性などを使ってそのレイヤの「見え方」を設定できていたのは、実は便利機能の1つであり、レイヤの「見え方」を設定するには、[layopt]タグを使うのが本来のやり方です。
この[layopt]タグにはvisible=falseと書かれていますが、こう書くとそのレイヤは不可視(目に見えない)状態となります。逆にvisible=trueと書くと、そのレイヤは可視(目に見える)状態となります。
trueやfalseという単語はプログラミングの世界ではよく出てくるのですが、trueは「はい」、falseは「いいえ」という意味だと思っておきましょう。ちなみにvisibleは直訳すると「可視」という意味になります。
かくして、このタグは「backページの0という名前のレイヤを可視ではない(=不可視)状態にしろ」という意味を持っていることとなります。
立ち絵を不可視にするだけで「消した」ことにしてもいいのか?
ここでの方法で立ち絵を消した場合、そのレイヤは単に不可視になっただけで、実は画像は残り続けています。一見中途半端な状態のようですが、これをもって立ち絵を消したことにしてしまってもいいのでしょうか?
いろいろな考え方があると思いますが、結論から言えば「それでOK」です。もちろん、レイヤ上にある画像をきっちり消去するタグを使ってもいいのですが([freeimage]タグ)、次にそのレイヤを使うときにはどのみちその時に使いたい画像を描画しますし、もともとレイヤ上にあった画像はその際自動的に消されるので、立ち絵を不可視にしたときに画像そのものを丁寧に片づける必要はあまりないでしょう。
立ち絵を消すにはopacity? visible?
ここではvisible属性を使って画像を消してみましたが、opacity属性でも同じことができそうです。[layopt]タグにvisible=falseを指定するかわりにopacity=255を指定すれば、そのレイヤは完全に透明になるので、目には見えなくなります。
しかし、立ち絵やイベント画を表示したり消したりするときには、やはりvisible属性を使うべきです。opacity属性はあくまで不透明度を設定するための属性なので、本来の目的に沿った使い方をしたほうがいいでしょう。
ノベル起動時の各レイヤの状態
ここまで書いてきた「first.ks」の、立ち絵を出すための[image]タグを見てみると、実はvisible=trueと書かれていることがわかります。実は、0レイヤはノベル起動時には不可視(visible=false)状態になっているため、初めて画像を描画するときにはわざわざvisible=trueを指定しないと画面上に現れません。
ノベル起動時の状態では、各レイヤの可視/不可視は以下の通りです。
- 可視状態のレイヤ………base、message0
- 不可視状態のレイヤ……0、1、2、3、message1
※config.jsonファイルでinitialMessageLayerVisibleの値をfalseに設定している場合には、message0も初期状態では不可視になります
特に、0レイヤをはじめとするイメージレイヤが初期状態で不可視になっていることを忘れてしまい、いくら立ち絵を表示しようとしても表示されないというのはよくあるハマリどころなので、気をつけましょう。
Section 4 立ち絵を動かす
画像を動かす ── [move]
novelsphere.jsは、表示している画像を動かす機能も持っています。
さっそく「first.ks」を以下のように書き換えてみましょう。
**first.ks
[deffont face=sans-serif color=0xeeeeee size=36]
[resetfont]
[playbgm storage=madoromi]
[current layer=message0 page=fore]
[position visible=true frame=frame_bg left=20 top=420 width=1096
height=200]
[image storage=bg1 layer=base page=fore]
[backlay]
[image storage=migiri1 layer=0 page=back visible=true top=20 left=300]
[trans method=crossfade time=1000]
[wt]
__[move layer=0 page=fore o2_path=(300,0,255,100) time=250][wm]
[move layer=0 page=fore o2_path=(300,20,255,100) time=250][wm]__
はじめまして![l][r]
__[move layer=0 page=fore o2_path=(300,60,192,100,10) time=300
accel=-3][wm]
[move layer=0 page=fore o2_path=(300,20,255,100,0) time=300 accel=3]
[wm]__
行末クリック待ちしました。[p][cm]
改ページクリック待ちしました。
今度は字体を変えてみます。[r]
こんなふうに、
[font color=0xff0000]文字を赤くしたり、
[font face=serif]明朝体にしたり、
[font size=24 color=0x0000ff]小さくしたりできます。[p][cm]
それではまたお会いしましょう![p][cm]
[backlay]
[layopt layer=0 page=back visible=false]
[trans method=crossfade time=1000]
[wt]
すると、「はじめまして!」というテキストが表示される前に立ち絵が小さくジャンプし、さらにそのあとに立ち絵がお辞儀するように小さく回転したと思います。
今回、4つの[move]タグを書きましたが、このタグは以下の属性にしたがってレイヤを動かします。
layer属性・page属性
[move]タグにはlayer属性とpage属性を書かなければなりません(正確にはpage属性は省略できます。省略された場合はpage=foreが指定されたとみなされます)。[move]タグは、これらの属性で指定されたレイヤを動かします。
o2_path属性
o2_path属性には、(400,0,192,100,30)のように、5つの数字を半角カンマ(,)で区切ったものを半角括弧で括った値を指定します。この5つの数字を使って、レイヤをどのように動かすかを指定します。なお、5つ目の数字は省略可能です。
5つの数字にはそれぞれ以下のような意味があります。
- 1つ目の数字……そのレイヤの画面左端からの位置(単位:ピクセル)
- 2つ目の数字……そのレイヤの画面上端からの位置(単位:ピクセル)
- 3つ目の数字……そのレイヤの不透明度(0〜255の整数。0は透明、255は不透明)
- 4つ目の数字……そのレイヤの拡大率(単位:パーセント)
- 5つ目の数字……そのレイヤの反時計回りへの回転度(単位:度)
time属性
time属性にはレイヤを動かすときにどれぐらいの時間をかけるかを指定します。単位はミリ秒です。
accel属性
accel属性にはレイヤを動かすときの加速度、つまり「徐々に速くなる」か「徐々に遅くなる」か「ずっと同じ速度で動かす」かを指定します。1以上の値(整数か小数)を指定すると徐々に速くなる動き方をし、-1以下の値(整数か小数)を指定すると徐々に遅くなる動き方をします。0を指定すると、そのレイヤは常に同じ速度で動きます。
これらの手がかりを元に、先ほど書き足したタグを読み解いてみましょう。
[move layer=0 page=fore o2_path=(300,0,255,100) time=250][wm]
[move layer=0 page=fore o2_path=(300,20,255,100) time=250][wm]
最初の[move]タグは「0.25秒かけて、foreページの0レイヤを画面の左端から300ピクセル、上端から0ピクセルの位置に、完全な不透明、等倍の大きさで動かせ」という意味になります。
同じく、2つ目のタグは「0.25秒かけて、foreページの0レイヤを画面の左端から300ピクセル、上端から20ピクセルの位置に、完全な不透明、等倍の大きさで動かせ」という命令を意味します。
これらのタグが実行される時点で、foreページの0レイヤは左端から300ピクセル、上端から20ピクセルの位置にあり、完全に不透明、拡大率は等倍の状態にあります。
2つの[move]タグの実行前から実行後まで、「左端位置」「不透明度」「拡大率」の各要素は状態が変化していません。それに対し「上端位置」だけは変動があります。つまりこれら2つの[move]タグは「上端位置」を動かすためだけのタグであることがわかります。このように、どれか特定の要素だけを動かしたい場合にも、その要素以外の値をo2_path属性に指定しなければなりません。
[move layer=0 page=fore o2_path=(300,60,192,100,10) time=300
accel=-3][wm]
[move layer=0 page=fore o2_path=(300,20,255,100,0) time=300 accel=3]
[wm]
同様にこれらの[move]タグも、動かしているのは一部の要素だけです。o2_path属性の2、3、5つ目の数字にあたる要素、つまり「上端位置」と「不透明度」と「回転度」だけが操作の対象となり、「左端位置」「拡大率」は[move]タグの実行前から後を通して変わりません。結果として、半透明になりながら小さく回転するお辞儀のような動きとなります。
なお、これら2つのタグにはaccel属性が指定されています。これにより、1つ目の[move]タグによる動きは「最初は速く、徐々に遅くなる動き」、2つ目の[move]タグによる動きは「最初は遅く、徐々に速くなる動き」となります。
●今回の[move]タグの前後の状態をまとめると、以下の表のとおりとなります
| 時点 | 左端位置 | 上端位置 | 不透明度 | 拡大率 | 回転度 |
|---|---|---|---|---|---|
| 1つ目の[move]タグの実行後 | 300 | 0 | 255 | 100 | 0 |
| 2つ目の[move]タグの実行後 | 300 | 20 | 255 | 100 | 0 |
| 3つ目の[move]タグの実行後 | 300 | 60 | 192 | 100 | 10 |
| 4つ目の[move]タグの実行後 | 300 | 20 | 255 | 100 | 0 |
画像の動きの終了まで待機する ── [wm]
なお、本節で書いた[move]タグの後には、必ず[wm]というタグがあることにお気づきだと思います。このタグは、「レイヤの動きの終了まで待機する」という機能を持っています。
先ほどトランジションを学んだ際、[trans]タグでトランジションを始めたら、必ず[wt]タグを直後に置き、そのトランジションが終わるまでノベルが先に進まないようにしよう、という話がありました。[wm]タグはこれと似ており、これがないとレイヤの動きが完了するのを待たずに、ノベルは先に進んで行ってしまいます。
ただ、シナリオの演出上、あえてノベルを先に進めたい場合には[wm]を書かないという選択もありえます。
Section 5 イベント画を表示する
各レイヤの役割を決めておく
イベント画を表示するのは、今までに学んだことの応用です。なので、新しい機能やタグを覚えなくても、今ある知識だけでイベント画を表示することができます。
背景・立ち絵だけでなく、イベント画やカットインといった画像もまた、イメージレイヤに描画します。ただし、使うレイヤが増えてきたら、そのノベルにおける各レイヤの役割を自分の中でしっかり決めておくことが大切です。
イベント画は、基本的に背景や立ち絵よりも手前、テキストよりも奥に描画することが多いですので、今回はその状態を目指しましょう。
本章の最初で、初期状態のイメージレイヤは、奥から順に0、1、2、3と名付けられた4枚であるという話をしました。今まで立ち絵は0レイヤに描画してきましたので、イベント画はそれより手前にある1、2、3のどれに描画してもいいように思えます。しかし、立ち絵が複数ある場合、例えば3人分の立ち絵がそれぞれ0、1、2レイヤに表示されてたらどうなるでしょうか? この場合、イベント画を1レイヤに表示してしまうと、誰かの立ち絵と重複してしまいます。イベント画は、そのノベルで同時に表示しうる立ち絵の枚数を考慮し、できるだけ手前のイメージレイヤ(たとえば3レイヤ)に描画する、と決めておくのがいいでしょう。
本来であれば、「このノベルは最大何人分の立ち絵を出せることにしよう?」を考えつつ、各レイヤの役割を自分の中で決めてからノベルを作りはじめるのが理想です。
イメージレイヤが足りないときは?
イメージレイヤが4枚だけでは足りない場合には、「config.json」ファイルのなかのnumImageLayers項目の値を書き換えることで増やすことができます。例えばここに7を指定すれば、奥から順に0〜6という名前のイメージレイヤ計7枚を使うことができるようになります。
ただし、この値をあまり大きくすると、動作が重くなるのでオススメしません。普通のノベルであればこの値は多くとも7〜8程度に抑えておき、限られたレイヤをできるだけ使い回していくのがうまいノベルの作り方といえます。
イベント画を表示する
素材集の中の「event.png」はイベント画用の画像です。この画像をプロジェクトフォルダの中の「data」フォルダ内、「image」フォルダにコピーしておいてから、「first.ks」を以下のように書き換え、ノベルを動かしてみましょう。
**first.ks
[deffont face=sans-serif color=0xeeeeee size=36]
[resetfont]
[playbgm storage=madoromi]
[current layer=message0 page=fore]
[position visible=true frame=frame_bg left=20 top=420 width=1096
height=200]
[image storage=bg1 layer=base page=fore]
[backlay]
[image storage=migiri1 layer=0 page=back visible=true top=20 left=300]
[trans method=crossfade time=1000]
[wt]
[move layer=0 page=fore o2_path=(300,0,255,100) time=250][wm]
[move layer=0 page=fore o2_path=(300,20,255,100) time=250][wm]
はじめまして![l][r]
[move layer=0 page=fore o2_path=(300,60,192,100,10) time=300
accel=-3][wm]
[move layer=0 page=fore o2_path=(300,20,255,100,0) time=300 accel=3][wm]
行末クリック待ちしました。[p][cm]
改ページクリック待ちしました。
今度は字体を変えてみます。[r]
こんなふうに、
[font color=0xff0000]文字を赤くしたり、
[font face=serif]明朝体にしたり、
[font size=24 color=0x0000ff]小さくしたりできます。[p][cm]
__[backlay]
[image storage=event layer=3 page=back visible=true]
[trans method=crossfade time=500]
[wt]
イベント画です![p][cm]
[backlay]
[layopt layer=3 page=back visible=false]
[trans method=crossfade time=500]
[wt]__
それではまたお会いしましょう![p][cm]
[backlay]
[layopt layer=0 page=back visible=false]
[trans method=crossfade time=1000]
[wt]

無事にイベント画は表示されましたか?
今回書き加えた部分には、2回のトランジションが使われています。最初のトランジションでイベント画を表示し、2回目のトランジションでイベント画を消しています。ほぼ立ち絵の応用でイベント画を表示できることがわかると思います。
ちなみに、イベント画といってもイメージレイヤに描画された画像であることに変わりはないので、立ち絵を描画するときに学んだ知識をそのまま活かすことができます。例えば[image]タグや[layopt]タグで色合いや不透明度を変えたり、[move]タグでイベント画を動かしたりすることもできますので、余裕があったら挑戦してみましょう。