レイヤについて
レイヤの構造
O₂ Engine コンテンツのうち、目に見えるすべてのもの(文字、画像、ボタン類など)は、いずれかのレイヤーに描かれています。
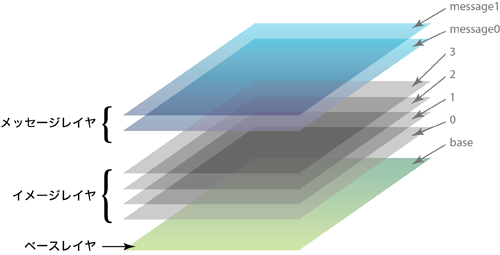
レイヤは大きく分けて、ベースレイヤ・イメージレイヤ・メッセージレイヤの3種に分けられます。初期状態では、レイヤーは以下のような構造となっています。

【レイヤの構造の図解】
ベースレイヤ
全てのレイヤの一番奥に、1枚だけ存在します。レイヤ名は "base" です。
多くの場合、背景となる画像を置くためのレイヤです。
コンテンツ全体の背景としての役割がありますので、画面サイズより小さいサイズの画像を置いたり、αチャネル(透明度情報)を持った画像を置かないでください。
イメージレイヤ
ベースレイヤの手前、メッセージレイヤの奥に4枚存在します。レイヤ名は奥から順番に "0"、"1"、"2"、"3" です。
任意の画像を置くことができますが、各レイヤには、それぞれ同時に1つの画像しか置くことができません。また、テキストやボタン類を置くことはできません。
メッセージレイヤ
イメージレイヤ群の手前に2枚存在します。レイヤ名は奥から順番に "message0"、"message1" です。"message1" は全てのレイヤの最前面に位置します。
メッセージレイヤは主に「テキストを置く」と「ボタンを置く」の2つの役割を果たします。
フレーム画像およびボタン類を除き、画像を置くことはできません。
イメージレイヤとメッセージレイヤの枚数は、Makefile をファイル内で指定することにより増やしたり減らしたりできます。ここに記した枚数は初期状態の枚数です。
正確には、これらのレイヤの手前に「メッセージ履歴レイヤ」と「動画表示領域」がありますが、これらはそれぞれメッセージ履歴の表示や動画の再生にのみ使用できるレイヤであり、ベースレイヤ・イメージレイヤ・メッセージレイヤと大きく性質が異なりますので、ここでの説明は割愛します。
ベースレイヤおよびイメージレイヤの性質
ベースレイヤとイメージレイヤは、多くの性質を共有しています。
不透明度
ベースレイヤおよび各イメージレイヤは、不透明度の情報を持っています。不透明度は[layopt]タグで opacity 属性を指定することなどによって変更することができます。
可視/不可視
ベースレイヤおよび各イメージレイヤは、可視/不可視の情報を持っています。可視/不可視は[layopt]タグで visible 属性を指定することなどによって変更することができます。
可視/不可視の情報は、不透明度の情報からは独立しています。たとえば、不透明度が 0 である状態と、不可視である状態は、2つとも同じに見えますが、内部的には全く異なる状態です。同様に、不透明度が 255 (完全に不透明)であっても、不可視であれば、そのレイヤは見えません。
位置とサイズ
ベースレイヤおよび各イメージレイヤは、位置とサイズの情報を持っています。位置は[layopt]タグで top 属性や left 属性を指定することなどによって変更することができますが、サイズは明示的に変更することができません。
これは、各レイヤのサイズは、そのレイヤに置かれている画像のサイズと常に一致しているべきであるという O₂ KAG のコンセプトに基づくものです。
拡大率
ベースレイヤおよび各イメージレイヤは、拡大率の情報を持っています。拡大率は[layopt]タグで o2_zoom 属性を指定することなどによって変更することができます。
回転度と原点
ベースレイヤおよび各イメージレイヤは、回転度と回転の原点の情報を持っています。回転度は[layopt]タグで o2_rotate 属性を指定することなどによって、回転の原点は o2_orx 属性と o2_ory 属性を指定することなどによって変更することができます。
ただし実際には、ベースレイヤに関しては、これらの情報を書き換えないでください。透明にしたり、不可視にしたりすると、全体の背景としての役割を果たせなくなってしまうためです。
メッセージレイヤの性質
メッセージレイヤは、ベースレイヤやイメージレイヤとは大きく異なる性質を持っています。
位置とサイズ
各メッセージレイヤは、位置とサイズの情報を持っています。ベースレイヤおよびイメージレイヤと異なり、[position]タグの top 属性、left 属性、width 属性、height 属性を用いることで、位置だけでなくサイズも明示的に変更することができます。
メッセージレイヤはテキストやボタン類を置くためのレイヤですが、これらはメッセージレイヤの位置とサイズによって区切られた範囲にしか置くことができません。
なお、フレーム(詳細は後述します)に画像を指定した場合には、そのメッセージレイヤのサイズはフレームに指定した画像のサイズと同じになるように自動的に書き換えられます。
フレームの色または画像
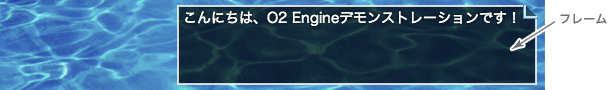
各メッセージレイヤはフレームを持っています。フレームとは、そのメッセージレイヤの背景のことです。そのメッセージレイヤに置かれた文字を見やすくするために用います。

【黒い半透明の紙のような意匠を施した画像をフレームに設定した例】
フレームは、任意の色で塗りつぶされた矩形とするか、それとも任意の画像にするかを選択できます。
これらの情報は[position]タグで color 属性や frame 属性を指定することなどによって変更することができます。
フレームの不透明度
各メッセージレイヤは、フレームの不透明度の情報を持っています。不透明度は[position]タグで opacity 属性を指定することなどによって変更することができます。
注意すべき点として、フレームの不透明度は、レイヤ自体の不透明度ではないことが挙げられます。つまり、いくら不透明度を下げても、そのレイヤに置かれた文字は完全に不透明のままです。
また、フレームの不透明度の設定は、フレームを任意の色で塗りつぶされた矩形としている場合にのみ有効であり、フレームに任意の画像を設定している場合には無効です。
不透明度
各メッセージレイヤは、不透明度の情報を持っています。不透明度は[layopt]タグで opacity 属性を指定することなどによって変更することができます。
フレームの不透明度と異なり、こちらはレイヤ自体の不透明度です。
可視/不可視
各メッセージレイヤは、可視/不可視の情報を持っています。可視/不可視は[position]タグで visible 属性を指定することなどによって変更することができます。
マージン
各メッセージレイヤは、フレーム内の上下左右のマージンの情報を持っています。マージンは[position]タグで margint 属性、marginr 属性、marginb 属性、marginl 属性を指定することなどによって変更することができます。
![[position]タグの各属性で指定できる情報の図解](images/ss_position.png)
【[position]タグの各属性で指定できる情報の図解】
カレントポジション
各メッセージレイヤは、カレントポジションの情報を持っています。カレントポジションは[locate]タグで x 属性、y 属性を指定することなどによって変更することができます。
カレントポジションとは、これから置かれるテキストやボタン類を置くことになる座標のことです。たとえば、カレントポジションを x=0、y=0 に変更した上でテキストを置けば、そのテキストはレイヤの一番左上に表示されます。ただし、マージンを設定している場合は、レイヤの一番左上から、左端マージンと上端マージン分右下にずれた位置に表示されることになります。
フォントとスタイル
各メッセージレイヤは、フォントとスタイルの情報を持っています。フォントとスタイルは[font]タグおよび[style]タグで変更できます。
いずれも、これから置かれるテキストが持つ性質のことです。文字の色、文字の大きさといった性質はフォント情報にあたり、字間、行間といった性質はスタイル情報にあたります。
デフォルトフォントとデフォルトスタイル
各メッセージレイヤは、フォントとスタイルの情報とは別に、デフォルトフォントとデフォルトスタイルの情報を持っています。デフォルトフォントとデフォルトスタイルは[deffont]タグおよび[defstyle]タグで変更できます。
前項で説明したフォントやスタイルは、[cm]タグ、[resetfont]タグ、[resetstyle]タグなどによってクリアされ、デフォルトフォントとデフォルトスタイルの情報に置き換えられます。
言い換えると、デフォルトフォントとデフォルトスタイルの情報は、それら単体では意味を持ちません。コンテンツの再生中に[cm]タグ、[resetfont]タグ、[resetstyle]タグなどを使うことによって、そのレイヤのフォントやスタイルがクリアされたとき、はじめて参照されます。
ページ
あらゆるレイヤ(ベースレイヤ、各イメージレイヤ、各メッセージレイヤ)は、それぞれ fore と back という2つのページを持っています。
なお、各レイヤの持つ情報について述べてきましたが、正確にはこれらの情報は各レイヤではなく、各レイヤのページがそれぞれ保持しています。
たとえば、「ベースレイヤの fore ページ」の不透明度が 0 であっても、「ベースレイヤの back ページ」の不透明度が 255 である、といった状況が起こりえます。
back ページの内容は、いかなる場合も(可視であり、かつ不透明度が最大であっても)画面上で見ることはできません。
back ページの意義やページの概念については「トランジションについて」で説明します。
